Exaggeration is an important principle used in animation as it allows animators to increase the level of impact that is presented to the viewers through every action or pose.
It is all about overstating certain movements in a way that helps evoke a point but doesn’t ruin the believability of the scene.
They aim to make the characters or objects expressions more apparent to push it to the next level for clarity of the story. This is used to help ensure the expression or action of the character is clear to the audience and they are aware of what is going on.
This is used instead of sticking to realism, as this can sometimes lack engagement with the audience and may cause confusion with what may be going on. Exaggeration helps them understand the essence behind each idea. This is evident in many Disney films.


Characters that you animate should be somewhat appealing to look at. This does not mean they need to be beautiful or handsome, it simply means they need to have an aspect to them that is charismatic, charming, mysterious, funny or magnetic. This will help give the sense of likeability for each character including both the hero and villain.
Have you ever watched a movie and somehow related to the villain? This is due to the principle of appeal. They make all characters seem appealing to the audience which helps them stick around for the remainder of the story.
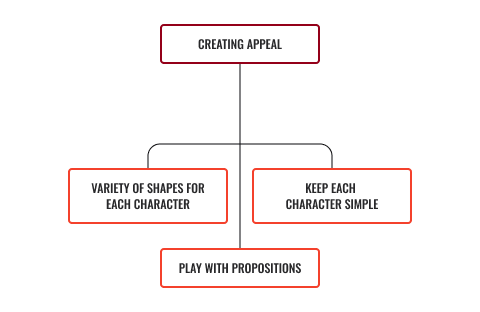
To create appeal, it is recommended you follow these steps.

- Variety of shapes for each character. By creating various shapes for each character animators can make them unique and eye-catching to the audience.
- Play with propositions. By magnifying specific features in characters, they can stand out. Animators often use this through enlarging the head, the eyes or even the nose.
- Keep each character simple. Do not overcrowd the appearance of each character. Sometimes when this is done it can overwhelm the audience. This however does not mean that drawings should be weak, but a balance needs to be considered to enhance appeal.


Staging is the presentation of animation so that the messages and ideas being portrayed are completely and unmistakably clear to the audience.
Animators ensure staging is effective through the use of timing, camera angles, shot types, positioning and characters. They work to make sure all are balanced with clear intentions being set for the viewers.
To stage an idea clearly, the audience's eye must be led to exactly where it needs to be at the right moment.
An example may include having the character cross the road. The animators will lead your eye over to the character, followed by the road, then draw you over to the car that may be driving past, to finally back to the character crossing the road.
Ultimately, they want to say "look at this, now look at this." If characters have to compete for stage presence this will take the attention away from the main point as well as confuse the viewers by not knowing where they need to look.
You want to control where the audience is looking and the path of which you wish them to follow through with.
An action is staged so that it is understood, a personality so that it is recognizable, an expression so that it can be seen, a mood so that it will affect the audience.

Solid drawing has to do with the understanding of drawing and creating visuals that become three-dimensional on a two-dimensional surface. This is the main goal that animators aim to achieve when creating story lines with their characters.
Drawing the form of the character or object whilst thinking about staging, animators need to ask themselves if the silhouette make sense for the action and whether it is believable as a solid object.
Drawing characters that have a sense of volume, weight and balance is what animators aim to achieve when creating a solid drawing.
Secondary action is an action that results directly from the previous action. Secondary actions are important when heightening the interest of viewers and creating a real complexity to the animations and storyline.
This principle deals with actions that happen in addition to the characters primary action.
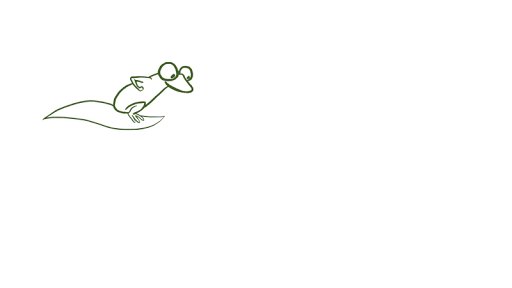
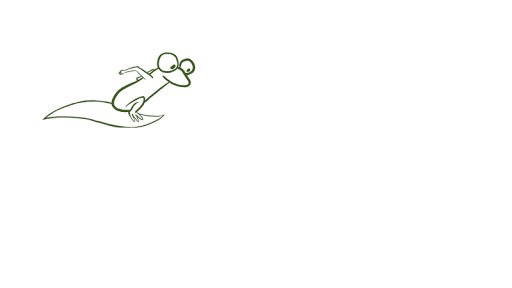
The secondary action reinforces and adds more of a dimension to the main action. As you can see below the leaf begins to move as the frog jumps off. The leaf moving is the secondary action that results from the frogs’ action.

Another example is a character walking down the street; the action of walking would be primary. If that same character raises an arm to wave at someone while they are walking, the arm movement and wave is the secondary action. The secondary action usually works to always support the primary action.
We have previously mentioned the principle of anticipation and how it prepares the audience for an action being delivered by the character.
Anticipation is before the action is completed, while follow through occurs once the action has been completed. Specific parts of the character continue moving even after the character has stopped.
Just as a character needs to anticipate a jump, they need to follow through with the landing. This is the term for animation that is applied to items that are attached to a character that do not move independently. If a character is running, it would look unnatural if their clothing and hair remained stiff. The follow through will ensure a secondary action is in place to make the movement natural. This will mean that the hair will continue to move even after the character has stopped running.
See an example below of Mulan, even after she had turned her head, her hair is the secondary action that is still in motion.

Follow through
Follow through refers to parts of the character moving still even after the character has stopped.
Overlapping
The action is the delayed off-set from the character (like it is trying to catch up with it).
The overlapping action, when used ensures that there is a continuous flow between each action. This helps makes each movement seem more natural as an action should never be brought to a complete stop before starting another action. Overlapping is effective as it maintains a continual flow between all sequences of actions.
See how many principles you can identify
Now that you have become familiar with the 12 principles of animation, let's try an activity!
Attempt to identify the animation principles shown in the following video. Keep a close eye as there may be some that are not so obvious.
Once you have identified them, share these with your classmates.

A picture is worth a thousand words.Henrik Ibsen
If you are having fun exploring these animation principles, here is an activity you may like.
Let's dive deeper into the animation principle of exaggeration.
Feel free to choose an image or take a selfie to complete this activity. Once you have chosen an image, use the liquify tool in Photoshop to exaggerate your image. An example may include if you would like to make your character sad, you can add red eyes with overflowing tears. If you would like to show your character with strength, add muscles and have their veins pop out to show extreme strength.
There is no wrong or right, have fun and get creative!

