In this topic we will cover the following:
- Stakeholders
- What is a persona?
- Why are personas helpful?
- How to create a persona
- User stories and scenarios.
There is also an opportunity to create your own persona and share it in the forum.
Stakeholders have the capacity for being your worst nightmare and your best collaboratorUIE 2017
Stakeholders are those people, groups, or individuals who either have the power to affect, or are affected by the product or service you are engaged with. They range from the head of your organisation to the person on the street who may experience the effects of what you set out to do.
Stakeholders are affected and can affect your project to varying degrees. These degrees should be considered when analysing and mapping out the stakeholder landscape.
Identify your stakeholders

Start by brainstorming who your stakeholders are. Think of all the people who are affected by your work, who have influence or power over it, or have an interest in its successful or unsuccessful conclusion. Potential stakeholders could include:
- Your boss
- Shareholders
- Government
- Senior executives
- Alliance partners
- Trade associations
- Your co-workers
- Suppliers
- The press
- Your team leaders
- Interest groups
- Customer analysts
- The public
- Prospective customers
- Future recruits
- The community
- Your family
- Key contributors
- Key advisors.
Remember, stakeholders can be both organisations and people, but ultimately you must communicate with people.
Prioritise your stakeholders
Map out your stakeholders and classify them according to their power over your work and their interest in it. Quadrant mapping can be useful here, plotting stakeholders according to their power and interest.
- High power, highly interested people: Manage closely. You must fully engage these people and make the greatest efforts to satisfy them.
- High power, less interested people: Keep satisfied. Put enough work in with these people to keep them satisfied, but not so much that they become bored with your message.
- Low power, highly interested people: Keep informed. Adequately inform these people and talk to them to ensure that no major issues arise. People in this category can often be very helpful with the details of your project.
- Low power, less interested people: Monitor. Again, monitor these people, but do not bore them with excessive communication.
Your boss, for example, likely has high power and influence over your projects and a high interest in them. Your family, however, may have a high interest in your projects, but will not have power over them.
Understand your key stakeholders
Discover how your key stakeholders feel about your project. Work out how best to engage them and how to communicate with them.
Questions to consider:
- What financial or emotional interest do they have in the outcome of your work? Is it positive or negative?
- What motivates them most of all?
- What information do they want from you, and what is the best way of communicating with them?
- What is their current opinion of your work? Is it based on good information?
- Who influences their opinions generally, and who influences their opinion of you? Do some of these influencers, therefore, become important stakeholders in their own right?
- If they are not likely to be positive, what will win them around to support your project?
- If you do not think that you will be able to win them around, how will you manage their opposition?
- Who else might be influenced by their opinions?
- Do the people that are influenced by your stakeholders become stakeholders in their own right?
You can ask your stakeholders these questions directly. People are often quite open about their views and asking for their opinions is often the first step in building a successful relationship with them.
A simple way to summarise the level of backing you have from your stakeholders is to color code them. For example, show advocates and supporters in green, blockers and critics in red, and those who are neutral in orange.
As the work you do and the projects you run become more important, you will affect more and more people. Some of these people have the power to undermine your projects and your position. Others may be strong supporters of your work. Know your stakeholders. Understand their drivers. Keep them involved.

Prospective and current customers or users are key stakeholders. Personas are a representation of this stakeholder group.
Personas are deliverables of both waterfall and agile methods of project management. Personas are created in the early research stages of the design process and help designers focus on the user's needs and capabilities. Personas provide direction and purpose.
Personas answer the question – "who are we designing for?"
A persona is a fictional character based on real user data. It is a representation of your product's target users based on a combination of quantitative and qualitative data gathered in the first stage of both waterfall and agile methods. Real data is key to creating meaningful personas that have true value to the design process.
Good personas are not fictional guesses. Personas must be based on actual data otherwise designers risk making assumptions about their users which may not be accurate.
Exact definitions of personas and what they need to include may differ. The following is a good place to start.
- Personas reflect findings observed in research.
- They are realistic representations of users and not idealised.
- Personas include biographical information (name, age, gender, location, income).
- They are a snapshot of users in the present state, not the future.
- Sometimes personas are assigned personality traits.
- Personas provide a challenging (but not impossible) design target.
- They help you understand users.
- Personas place users in context. They may detail users' behaviours, attitudes, challenges, goals, and needs.
Personas in practice
When you collate information about a group of users, there will be similarities and differences. Some information may be quite superficial and easy to split into groups, such as age ranges or gender. But there will also be deeper attributes such as consumer behaviour or technical proficiency, that can provide valuable insights and shape product design.
Consider a group of users that all bank at the same place, the fictitious Nimble Bank. The project team have been tasked with building a new mobile banking app for Nimble Bank's customers. After gathering information about the customers, the team analyses the data and discovers that there are four core groups of users.
- Pioneers: Typically, these customers are young and tech-savvy. They crave innovation and are open to risk if the potential rewards are worth it.
- Pragmatists: They trust their bank and do not really mind whether they get their information from a website, mobile app, or in person. They are distributed across all demographics.
- Sceptics: These customers are not confident technology users. They often feel frustrated with the bank and have low interest in new products or systems.
- Traditionalists: They would prefer to go into the bank to talk to a person. Traditionalists are typically older customers and most never use mobile apps or online banking.
The project team decide that they want to focus their design on serving the pragmatists as they are the largest customer segment, trust their bank, and are open to various communication channels. Pioneers will be their secondary target and while they might accommodate the traditionalists and sceptics, they are not going to design for them to the same extent.
With the customers segmented into these four groups, the project team flesh out personas to represent each group. They give each persona a name, biographical data, and a personality. The pragmatists become Jack the Practical Banker. Now when they consider decisions, they do not just think about abstract data points. Instead, they ask themselves, "What does Jack want in a mobile app?", "When will Jack use the app?", "How does the app help Jack live his best banking life?" The project team have created a persona based on real customer data which gives their design focus and context.
Example personas
There are many ways to present personas. Here are some examples.
Personas are helpful throughout the design process and the lifecycle of a product. They are particularly useful in the following situations.
- During times of strategic transformation. Who will be your target user and how will you best serve them?
- Communicating within and between teams.
- Prototyping when you need to focus on developing customer or user-centric design.
- Decision-making process – How does this decision impact our users?
Customer-centric design
Personas help designers to tailor products to their target users. By knowing which features matter to a persona and which ones do not, designers can prioritise design decisions. If the project team is following an agile methodology and releasing features or upgrades in sprints, the team knows what features to prioritise and release first. Essentially allowing the project team to define the most useful MVP (minimum viable product) that works for their chosen persona(s).
It can be difficult to put aside our own skills and instead focus on the user's capabilities. For example, people in the project team may have quite a high level of technological proficiency which does not necessarily match their users' skillset. This could lead to a design that the team assumes is easy to use but the average user may struggle with. However, if we consider every design decision based on a persona, we will end up designing products that are customer-centric rather than based on our own assumptions and skills. Instead of asking “how would I interact with this app?” we ask “how would Jenny (our persona) interact with this app?”
Consider again our example of designing an app for the Nimble Bank. The personas help us decide that in the first release, the app will have limited functionality and only allow customers to check account balance, transfer funds between accounts, and pay someone because that is what Jack the Practical Banker wants. The app will be simple, with easy-to-understand language and a clean layout to suit Jack’s level of language and technology capability.
Reflect on some of the following designs. Would a persona have helped these businesses design in a more customer-centric way? Perhaps the organisation used personas but made the conscious decision to ignore the persona’s needs and frustrations for commercial interests.
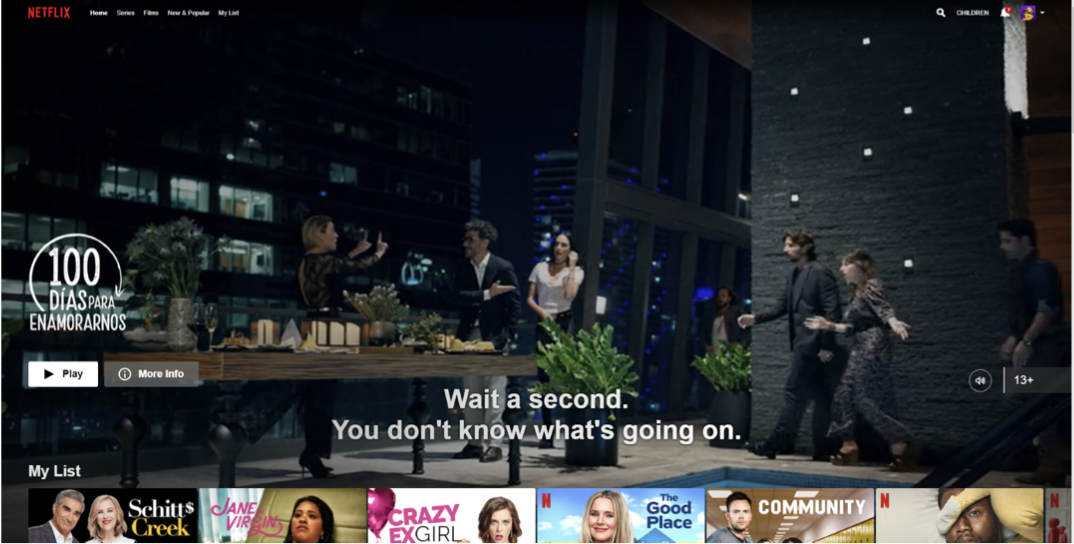
Netflix auto-play

Netflix auto-play feature with sound. The video will auto-play and as soon as the user interacts with it, the sound will turn on, resulting in users hurrying to find the mute button. When features like this are set to automatically turn on, designers have assumed that it is what a user wants. Would the primary persona want sound to auto-play?
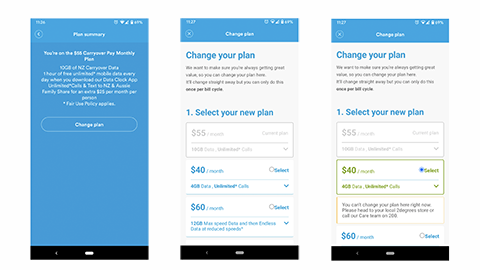
2degrees app
The 2degrees app has a lot of useful information and allows users to update account information, check balances, and set spend controls. The app has an option to ‘Change plan’ and says ‘We want to make sure you’re always getting great value, so you can change your plan here.’ But when the cheaper plan is selected, users are told they cannot action the change within app and are directed to either go in-store or call. Would the primary persona using a mobile app typically want to go in-store or call (and wait on hold) to action this?

Provides focus
Personas provide direction and purpose. They enable designers to focus on a primary user group, instead of designing for every single, individual customer. No product will ever be perfect for every single user and if designers are aiming to build the perfect product for everyone, they will likely end up not fulfilling the brief for anyone and never deploying a product to market. Therefore, we can say that personas lead to focused product development and assist in aligning strategy and goals to specific user groups.
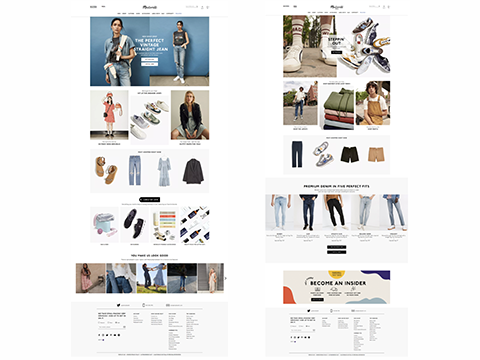
Madewell
Compare the landing pages for Madewell Women and Madewell Men. There are likely two distinct, primary personas Madewell are targeting. Both pages have a highlighted ‘PRELOVED’ section, implying their primary personas care about reducing clothing waste and ethical purchasing, but there are some differences. Madewell Women has two sections about clothing inspiration - ‘Outfit inspo for you’ and ‘You make us look good’. Madewell Men has neither. Madewell Women also includes a social media element with consumers encouraged to mention @madewell and #everydaymadewell in their captions for a chance to be featured in the ‘You make us look good’ section.

Helps communication
Personas are most useful when they are shared widely within an organisation. Ideally everyone in an organisation (not just the design team) will know the personas and think about them when making decisions that impact the user. In a customer or user-centric organisation, personas help everyone know who they are working for and how best to serve them.
Personas are also useful when communicating within and across teams. Rather than talking about raw data which some people may find intangible, people can talk about a life-like character. Personas help research and data to be communicated meaningfully and in context. It allows us to frame every decision in the context of a persona - “What would the persona do?” This in turn helps the decision-making process because it is easier to make and defend decisions when everyone can picture who they are designing for.
Share those personas widely! Hang copies of personas around shared workspaces so everyone knows who they are designing for.
We know that personas are representations of users based on real data. We have seen some examples and have an idea about what to include in a persona. We also see the benefits of personas in helping teams to create meaningful products for their users by providing direction and assisting communication. The next step is learning how to create a persona and having a go yourself.
The following video provides a summary of two methods for creating a persona – grouping findings on a spreadsheet and using affinity diagrams with post-it notes.
Whether you choose to capture user data on a spreadsheet or with an affinity diagram, it is what you do with the data next that is important. What are the key takeaways from the video?
- When you look at initial user data, you are searching for commonalities and differences. Group your users into two to four distinct groups.
- Find real users that match these groups. Do more research on these users with interviews and surveys. The focus here is on observing your users and capturing as much detail as possible. Your initial data might be quite superficial with basic demographic and user information. This stage is an opportunity to observe and capture a detailed understanding of behaviour, personality, aspirations, frustrations, and the environment in which a user operates. Effort here leads to more realistic and valuable personas, allowing you to design with accuracy and confidence later in the process.
- Revisit your spreadsheet or affinity diagram. Choose predominant clusters with shared attributes to develop into personas. Give your personas names and images. Aim to create distinct, memorable characters so they will be meaningful for the project team.
- Share the personas! Personas are most valuable when they are widely shared, supporting the entire project team (and wider organisation) to work towards a common goal.
- Personas are an iterative process. Revisit them often as your user's attributes, needs, and frustrations will evolve.
The video discusses an interesting point, which we alluded to earlier by selecting which primary and secondary personas we designed for at the Nimble Bank. While your data could be used to create an infinite number of personas, it is ideal to limit creation to three or four personas and identify one as your primary persona.
Design for the primary – accommodate the secondary.llama 2015

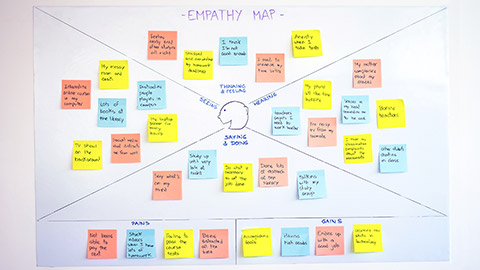
Affinity mapping
Affinity mapping (or an affinity diagram) can be used to visualise and organise users. They are useful when creating personas as you can easily group users (or post-it notes) based on similarities and differences. Affinity mapping is used for quickly organising:
- Observations or ideas from a research study.
- Ideas that surface in design-ideation meetings.
To create an affinity map firstly, write down ideas, facts, or findings on separate sticky notes. After the test or the ideation session, the team has a workshop devoted to analysing the notes by:
- Sorting them into categories.
- Prioritising each note and determining the next steps in design or further research.
Affinity diagrams help to visualise and make sense of your research results, identify gaps and trends. They are also called “Space Saturate and Group.”
Everyone covers (saturates) the space with images and notes in order to create a wall of information, to inform and start grouping. Group members then draw connections between these individual elements to join the dots and develop new and deeper insights.
Affinity diagrams help define the problem and develop potential ideas for solutions. Affinity diagrams require space, equal contribution, clarity, and should not be forced.
- Space: Give your team enough space and time to build a wall, filled with notes.
- Equal contribution: Make sure everyone in the room is contributing. Do not let an individual take control of positioning and removing notes either.
- Be clear: Write down clear, easy-to-read notes to help understand what they mean. Provide an adequate amount of information with clear direction to anyone who reads the notes.
- Do not force it: Do not be intimidated by the data in front of you. You do not have to know everything just now because you and your team will start to uncover the important stuff together.
Affinity mapping uses a visual workspace
Visual workspaces are a reminder. It is easy for everyone to access information and easy to interpret information.
They are tangible evidence. Visual workspaces are visible evidence of a group effort, not one person’s collated ideas.
Visual workspaces are fluid. It is easy to regroup — no idea becomes too static or permanent.
Visual workspaces encourage participants to get up and active. They make us move our bodies around by standing, placing ideas on the wall, and moving them around. They keep us focused and help us think.
They improve participation. With a pen and post-it, there is accountability to be present and contributing.
Visual workspaces are egalitarian. All ideas and thoughts are represented equally. All members can have a voice — whether they are loud or shy, leader or not.
A persona is a fictional character based on real user data. It is a representation of your product's target users based on quantitative and qualitative data. What would a persona look like if it were based on data about you?
Your task is to create a persona based on yourself.
Consider including the following:
- A photo (or drawing) and name to build a virtual identity.
- Biographical and demographical information (profession, age, gender, location, marital status, family).
- Interests, values, skills, attitudes, personality.
- Frustrations and challenges.
- Aspirations and goals.
- Context about the physical, social, and technological environment.
There are many free and paid persona templates available online. Build your persona from scratch or use a persona template or builder to help. Here are some popular online resources for building personas to get you started:
- Xtensio User Persona Template and Examples
- Adobe User Persona Templates
- UXPressia Customer (User) Personas Online Tool
- Persona Generator
Share your persona in the forum.
Often, we create awesome personas, but we do not use them. We take research and data, make a persona, but we do not truly understand the user perspective. Empathy maps, user stories, and scenarios put our personas into context.
- Persona: Defines who the story is about. This main character has attitudes, motivations, goals and pain points etc.
- Scenario: Defines when, where and how the story of the persona takes place. The scenario is the narrative that describes how the persona behaves as a sequence of events.
- Goal: Defines what the persona wants or needs to fulfill. The goal is the motivation of why the persona is taking action. When that goal is reached, the scenario ends.
Empathy maps
Empathy is the ability to identify and understand another’s situation, feelings, and motives. In design, it may be defined as identifying with others and adopting their perspective. Empathy can also be described as a respectful understanding of other people’s points of view. It is not sympathy. Empathy does not necessarily imply compassion.
Empathy is needed for business success and for designs to be accepted and used by those that they have been designed. It is about trust.
Empathy mapping is a collaborative visualisation used to articulate what we know about a particular type of user. It is a shared visual to help understand the user, create a shared understanding of user needs, and aid in decision making.
Traditional empathy maps are split into four quadrants with the user/persona in the middle.
The four quadrants of an empathy map
Says:
What the user says in an interview or some other usability study. Ideally, it contains direct quotes from research, for example, "I want something reliable" or "I don't understand what to do from here."
Thinks:
What goes through the user's mind throughout the experience. Based on the qualitative research, for example, "What occupies the user's thoughts?" or "What matters to the user?"
Does:
The actions the user takes. "What does the user physically do?" or "How does the user do a certain task?" For example, the user refreshes the page several times, multiple apps or tabs open to shop around and compare prices.
Feels:
The user's emotional state, often represented as an adjective plus a short sentence for context. "What worries the user?" or "What does the user get excited about?" For example, feeling impatient “the pages load too slowly,” feeling confused “there are too many contradictory prices.”

You can adapt the basic map for more context and understanding of your user groups.
Hears:
What and who is influencing them and how are they influenced? “I got a great deal” - friend. “We need to buy them ASAP.”
Pain:
Any obstacles worth considering. For example, an unfamiliarity with technology or a short attention span.
Gain:
What the user hopes to accomplish. For example, complete the task within five minutes.
User stories
Once we have created personas and completed empathy mapping, we can create user stories and scenarios to guide our app or website development.
A user story is a short, simple description of a feature told from the perspective of the user. It follows a simple template:
‘As a [persona/user role], I want to [do something] so I can [achieve some benefit/reward].’
This simple template helps us understand who (persona), what (goal), and why (reason). It helps to focus our understanding of what is going to be valuable to the user.
User scenarios
User scenarios describe the stories and context behind why a specific user or user group comes to your site. They provide the pre-text or context for your site being used.
Scenarios are short stories about a persona trying to achieve a goal in their context by using the future product/service.
Scenarios describe the user’s motivations for being on the website or app (their task or goal) and/or a question they need answered and suggest possible ways to accomplish these objectives.
A scenario is a development of the user story.
How to create a scenario
Step 1: Persona. To create an effective scenario, you need to know who you are creating it for.
Step 2: Identify the activities. Decide what scenarios should be created by identifying the most significant activities of each persona.
Step 3: Make a believable story. Consider plot, context, motivations, and how.
- Plot: Trigger, actions, achieved goal
- Context: Where, conditions, environment, time
- Motivations: The why behind it all, reason
- How: Can the potential end result help the user reach the end goal?
Step 4: Think experience. It is about the personas experience (think, feel, say, do) not the layout.
Step 5: Cut. Avoid unrealistic assumptions. Get rid of unnecessary info.
Goal or task-based scenarios
Goal or task-based scenarios focus on what the user wants to do. They do not include any information on how the user would complete the scenario.
Goal or task-based scenarios are useful in helping to define and structure your required content.
For example, “Yoobee students are needing to find an empty space with a computer on campus to work on their class assignments.”
Elaborated scenarios
Elaborated scenarios are a detailed explanation of who the user is and what the user wants to achieve.
These scenarios give the team a deeper understanding of the users and their characteristics that may help or hinder site interaction. With this information, the team is more likely to develop content, functionality, and site behavior that users find comfortable and easy to work with.
For example, “Jane Doe is a Web & Graphics student at Yoobee Wellington. She values excellence and has a high work ethic. Jane holds high standards of her own work and often works late on campus to complete her projects. With the frequent change of class and lab scheduling, Jane finds it too confusing to find a space to work in outside of her own class time. As a graphic focused student, Jane is limited to what computers on campus she can use because they need to have all the required software. Jane is also a shy student with introverted tendencies, so is often reluctant to approach tutors in active classes to ask permission, so needs a way of finding a suitable working space with minimal human interaction.”
Stakeholders are those people, groups, or individuals who either have the power to affect, or are affected by the product or service you are engaged with. You should assess and prioritise stakeholders based on their power and interest in the product or service. One of the most important stakeholders in interface design is the customer or end-user. They can be represented by a persona.
A persona is a fictional character based on real user data. It is representative of your product’s target users. It is ideal to limit creation to two to four personas and identify primary and secondary personas. This ensures that the design stays focused.
Personas are created by analysing and segmenting user data into groups based on similarities and differences. This can be achieved with affinity mapping. After initial user segmentation, further user research helps to develop detailed personas. These detailed personas are rich in detail such as goals, personality, behaviour, and frustrations typical of your targeted user groups. Personas are given biographical information such as names, ages, and profile photos to give the illusion that these are real users that you are designing for.
Well-thought-out and developed personas help designers to consider the user's needs, frustrations, behaviours, and abilities above their own. This leads to better UI design and delivering a successful product that meets the end user's goals. The product is customer-centric and focused to serve your primary persona and accommodate the secondary persona. Personas are helpful to improve communication within a project team and between stakeholders.
Rather than looking at problems and solutions from a data-driven point of view, personas help build empathy and tell a story. Empathy maps, user stories, and scenarios provide context to your personas. They are important steps in the UI design process.
Check your knowledge of stakeholders and personas by answering the following questions.
Additional resources
Here are some links to help you learn more about this topic.
It is expected that you should complete 12 hours (FT) or 6 hours (PT) of student-directed learning each week. These resources will make up part of your own student-directed learning hours.
- TRELLO BOARD: Affinity Diagram for Personas - BY Elena Buhay
- VIDEO: Personas- By Design Thinking Book
- VIDEO: What is a persona and how do I create one? - By Smaplay
- ARTICLE: Personas, scenarios, user stories and storyboards: what’s the difference? - By Justinmind
- ARTICLE: The UX Designer’s 5-Minute Guide to Lean Personas
- ARTICLE: Intro to UX Personas - By UXLady

