In this topic, we will cover:
- Sociological and cultural consciousness
- Contracts
- Effective client communication
- Documentation for site administrators
- Training.
Being sociologically conscious and culturally aware involves understanding and respecting diverse viewpoints, values, customs, and languages.
Sociological imagination
Sociological imagination is a term coined by American sociologist C. Wright Mills, and describes “the awareness of the relationship between personal experience and the wider society.” For Wright Mills:
Neither the life of an individual nor the history of a society can be understood without understanding both.Wright Mills
Put simply, sociological imagination is the framework in which we try to reconcile our individual perspectives with the larger societal context. In exploring the weight of individuals against social systems, we become more aware of the power dynamics and issues that arise between diverse identifying communities. By expanding our perspective to see beyond ourselves, we can observe sociological differences, consider their impact, catch out injustices, and enact change towards more inclusive experiences.47
Why is sociological imagination important?
Individual perspectives are limited. While we all contain multitudes and each one of us is unique, every person is only one point of view out of billions. If our values, morals, and beliefs are shaped by our own experiences, we cannot know what we have not lived through. Social imagination then allows us to see past the boundaries of personal experience, and develop an understanding of, and empathy for, those with differing experiences, and so values, morals and beliefs. It also prompts us to check whether our behaviours and actions are considerate and resonate with all demographics.
Sociological imagination applies to all aspects of human interaction and across fields of discipline. In web development and UX design, we can think of user stories or empathy maps as examples of where we apply social imagination. User stories prompt us to put ourselves in the shoes of another user or customer, and imagine their behaviours, wants, and needs to inform our software development. Similarly, empathy maps help us understand what a user thinks, says, does, or feels when using a product. By accounting for perspectives outside our own circumstances, we can ensure our products are universally accessible.47
Diversity
Diversity is vital in any organisation, to give visibility to the various characteristics and groups of people that make up our communities. Particularly now as the world is increasingly international and socially conscious, working with and for a diverse group of people helps ensure a range of voices are represented and get a say in the issues and outcomes that will affect them.
When designing a CMS, be aware that your client will have diverse perspectives (whether outwardly visible or not), and so will their customers and end users. These people may have ideas and experiences that do not line up with your own, so it is essential to listen, understand, and apply their diverse voices in your design choices.
There are several types of diversity, including but not limited to the following.
Cultural diversity
Cultural diversity is related to a person’s ethnicity and refers to the values we acquire or inherit from our families, and the social contexts we grew up in.
Watch this video for more insight into cultural diversity and its social implications.
Racial diversity
Although it is sometimes conflated with cultural diversity and passed off as a social construct, racial diversity is distinct, and usually refers to the physical characteristics shared by a group of people. It is also different to ethnic diversity, which is a wider categorisation encompassing race, nationality, tribe or iwi affiliation, religion, linguistics, and cultural background.48 Examples of race include Polynesian, Caucasian, Asian, African, and Latino.
Religious diversity
This type of diversity refers to the differences in religious and spiritual beliefs a person may hold or lack thereof.49
Age diversity
Age diversity refers to differences and age, and more significantly, generational differences. For example, Baby boomers, Gen-X, Gen- Y (millennials), and Gen-Z (zoomers) represent different generation groups.
Sex diversity
Sex refers to physical differences between people who are male, female, and intersex, and is typically assigned at birth based on physiological characteristics (“natal sex”).
Again, people may confuse sex and gender but is imperative to understand their differences, so we can hold space for people who do not identify with their natal sex, or do not conform to gender roles and norms.50
Gender diversity
Gender diversity is a spectrum. A person may identify anywhere between the range of masculine–feminine, or outside that spectrum, including transgender, nonbinary, or gender neutral.
Someone who identifies with the gender they were assigned at birth could identify as cis-gendered, while someone who does not identify within the male/female binary may identify as genderqueer, genderfluid, nonbinary, transgender, or another term they feel is authentic to their experience.50
Sexuality diversity
Sexual orientation refers to who someone is attracted to. It is a personal matter, but important to recognise as a form of diversity, so the people around us can feel safe expressing their sexuality without discrimination or harassment.
The LGBTQ+ community is made up of people from all backgrounds and interests and can experience a range of challenges in their personal and professional lives. By showing awareness and acceptance of this diversity, we can open a space of belonging for people of all sexualities.
Disability diversity
Disability diversity can encompass disabilities in physical mobility, neurodiversity, cognitive abilities, learning abilities, mental health issues, sensory disabilities including hearing and vision impairment, and more.
Social diversity
In addition to the aforementioned forms of diversity, which are predominantly identity-based characteristics, there are additional forms of social diversity, such as diversity of socioeconomic background/class status, education, life experiences, personality, and general worldview/opinions.

Case study: Cultural diversity
Consider the communication differences between eastern and western cultures.
Traditionally, eastern cultures are perceived to be more collectivist and use a lot of indirect and nonverbal communication in their interactions. We can call these cultures “high context cultures”. On the other hand, western cultures place greater value on individualism, and prefer low-context communication, meaning they use concrete language and direct interactions.51
Power hierarchies
We can look at power structures as an example. Eastern and Western cultures tend to have different perceptions of power, and so hierarchies. Eastern cultures lean towards more structured hierarchies, while western cultures are more egalitarian.
The most common way to greet in South Korea is with a bow (a casual dip of the head with eyes closed, sometimes accompanied by a slight bend from the waist). This type of greeting is used when informally greeting someone (especially someone older) or walking past someone of a higher status.52 This is an example of non-verbal communication, which is a sign of respect.
Public image
The idea of “saving face” or “maintaining face” is another example of a cultural difference between east and west. As a more individualistic society, western cultures are encouraged to speak their minds – by discussing, debating, negotiating, and defending differences. In a way, this is an act of authenticity and preserving one’s beliefs. On the other hand, Eastern cultures are more conflict avoidant. This group tends to prefer keeping their opinions to themselves, as sparking conflict can lead to falling out of favour with their peers, and so losing face.
One person does not speak for the whole
While the preceding examples are generally accepted trends, be aware someone who identifies with a certain group may not behave in the ways mentioned previously, or present the same characteristics as someone else within the group. Continue to treat everyone as an individual and respect their comfort levels in sharing their experiences and beliefs.
Inclusion
With all this talk about diversity, it is important to note diversity and inclusivity are not the same.
Diversity is the characteristics, experiences, and distinctions that make one person unique from another, but most people understand it on a surface level – characteristics that are easy to see. While there are diverse characteristics that are not immediately visible (for example, socioeconomic background or life experience), diversity is often concerned with representation. A diverse workplace is one that employs people from a variety of backgrounds, but inclusion is the way that workplaces actively engage with their diversity pool and makes its members feel welcomed and valued.
Diversity is the "what"; inclusion is the ‘how’. Diversity focuses on the makeup of your workforce — demographics such as gender, race/ethnicity, age, sexual orientation, veteran status, just to name a few, and inclusion is a measure of culture that enables diversity to thrive.Rita Mitjans, chief diversity and social responsibility officer at ADP
“Building an inclusive environment requires thoughtfulness and intention.” It is one thing to hire people of diverse experience, but a more meaningful task to implement inclusive practices that support those people to grow as representatives of their identifying groups. Inclusion is “about rewriting implicit bias and challenging the idea that different means inferior.”53
Intersectionality
You and those around you may fall into multiple diverse groups. The overlapping identity markers inform one another and can be compounded to form complex modes of privilege and oppression. This is known as intersectionality.
“For instance, a black man and a white woman make $0.74 and $0.78 to a white man’s dollar, respectively. Black women, faced with multiple forms of oppression, only make $0.64. Understanding intersectionality is essential to combatting the interwoven prejudices people face in their daily lives.”54
Intersectionality challenges us to consider our own privileges and disadvantages, and how those privileges and disadvantages might unequally affect people who share one identity. For diversity categories you do not fall into, it is just as important to make space for people who do identify and show your support.
Here are some inclusive practices you can participate in as an ally.

Case study: Inclusive practices
In its simplest form, we can view diversity as an acknowledgement of sociological and cultural differences, and inclusivity as the applied practices organisations use to promote security and development for diverse groups.
Here are examples of how we might apply inclusive practices.
Race and ethnicity
People of diverse racial and ethnic groups will have worldviews that are unique. Providing the people around you with a safe space to voice those perspectives is a good way to promote inclusive practices.
You company may decide to celebrate festivals and holidays from a range of cultures, but keep in mind it is a fine line between cultural appropriation and appreciation. If you are unsure, consult the communities concerned to gain their perspective.
Age and generation
Broadly speaking, different generations have different ways of thinking. For example, Gen-Z do not know of a world before the internet and social media, while Gen-Y grew up with less access to technology. This has an impact on the way the 2 groups receive and respond to information.
Employers may engage in conscious or unconscious bias if they are only hiring from one age pool based on a stereotype associated with that generation. For example, if companies only employ new graduates, it excludes older candidates who are also looking for entry-level work. At the same time, if an organisation limits their recruitment pool to an older age group based on a presumed level of experience, it neglects younger candidates who may also meet the required experience threshold.
Gender identity
A company may be considered gender diverse if they have a comparable number of female and male employees. However, to be truly inclusive, companies should address the gender pay gap, where female employees receive less compensation for doing the same work as their male counterparts. Successful inclusion requires organisations to recognise the barriers confronted by all genders, and address them in a way that alleviates those restrictions.
Inclusivity also means using people’s preferred pronouns and titles, being an ally by sharing your own, or respecting people’s decision not to share if they are uncomfortable. For instance, in designing a form, you should consider whether it is even necessary for users to provide gender-identifying information, and if it is essential, ask about it in a way that works for non-binary individuals (like preferring text fields over discrete checkboxes).
For example, consider that of the top Hollywood films between 2007 and 2021, only 5.4% were directed by women. Inarguably, women are severely underrepresented as filmmakers, and even when they are given opportunities, they are less often for studio films, which have greater reach and bigger budgets. This disparity is likely to be perpetuated if aspiring female filmmakers do not see themselves represented in the films that are released, and decide not to pursue directing as a career.
The historical lack of representation may also mean that when women do choose to pursue filmmaking, they require more or differentiated training, to acquire knowledge and skills comparable to their male counterparts. To be inclusive, institutions may choose to offer scholarships specifically for women in film, or promote practical internships that give women a safe space to learn on the job.55
Religion and spirituality
To promote religious and spiritual diversity, it is imperative to check unconscious biases and show tolerance for all beliefs. Inclusive practices may include employers allowing employees to wear items of religious significance or cultural taonga, and setting up designated prayer rooms.
Disability
To be inclusive of people with disabilities, we need to accommodate a range of abilities so disabled people are empowered to achieve the same success as their non-disabled counterparts. Examples include ensuring buildings have accessibility ramps and elevators and using headsets or screen readers to facilitate communication.
Class and socioeconomic status
People from different socioeconomic groups can have different attitudes towards money, social life, education, and more. When thinking about inclusivity for this group, we need to ensure no one is disadvantaged from accessing the same resources because of the factors mentioned. For example, advertising for a job listing in a newspaper as well as online opens the opportunity up for people who may not have internet access, or are not technologically literate.
Inclusive design
For designers, problem-solving and improving humanistic experiences are at the core of the job. However, if you are using your own experiences and abilities as a baseline, you may be submitting to your own biases, and ignore aspects of your design that may be difficult to use for some people.
Inclusive design is about creating products that are appropriate for everyone, regardless of physical, cognitive, and emotional ability. This does not necessarily mean creating one universal product – it often means creating versions of a product suitable for differing needs.
Designers have a responsibility to understand the weight of their interactive designs and to embrace humanity. If we view disabilities not as personal attributes but as mismatches in human interaction, we can use this obstacle to fuel our creativity, and explore inclusive modes of creating that improve human interaction on the whole.56
Accessibility versus inclusive design
Inclusive design is a methodology that enables and draws on the full range of human diversity.
Accessibility is the qualities that open an experience to everyone, and the professional discipline designed to achieve it.
In summary, accessibility is an aspect while inclusive design is a way of working. In practising inclusive design, products will become more accessible, but not necessarily meet all the accessibility standards. A good designer will consider accessibility and inclusive design in tandem, to make experiences that are standards-compliant and available to everyone.56
Applying sociological and cultural consciousness to inclusive design
At every stage of the UX design process, and as part of a user-centred design approach, you should keep the considerations outlined in the video in mind. You should also design the site to be culturally and sociologically inclusive by:
- Analysing personas for general cultural wants and needs
- Doing the same with user stories
- Recognising opportunities and focus points, and developing strategies
- Implementing these into your website.
Microsoft establishes 3 inclusive design principles.56
Recognise exclusion
Designing for inclusivity opens you up to a wider audience, who will see themselves mirrored in the product provided. The world and its people are ever evolving, so web development and UX design need to develop and respond to that constant change.
Learn from diversity
From a biological perspective, we naturally adapt to diversity and our changing environment. In most cases, people learn to accept change, even if it is difficult at first. Inclusive design puts people at the centre of the process and listens to the needs of various groups to gain a real understanding of how to develop for everyone.
Solve for one, extend to many
We all have abilities and limits to our abilities. Designing for people with permanent disabilities is a constraint we can learn from, to create intuitive designs that benefit everyone regardless of ability. Designing with constraint is simply designing well.

Why inclusive design matters
To implement inclusive design, we need to see human diversity as a resource rather than a limitation and do away with the notion there is a single, universal “norm”. Interactive technologies are heavily dependent on the senses (what we can see, hear, say, and touch). Assuming those senses are fully-enabled all the time disregards a wealth of human experience.
The benefits of inclusive design include:
- Increased access
- Reduced friction
- More emotional context.
Every design element can either increase or decrease barriers to user participation. If we make it our decision-making philosophy to always aim at lowering barriers, we can provide inclusive experiences for all.
Ethical tools for designers
The Ethics for Designers website promotes approaching design from an ethical perspective and offers a variety of tools to help you develop as a responsible designer. The website highlights three ethical skills:
- Moral sensitivity – the ability to recognise the ethical dimension of your designs.
- Moral creativity – the ability to explore creative solutions to moral problems.
- Moral advocacy – The ability to communicate your ethical standpoint to stakeholders.57
Check out the tools on their website and have a go at using them to grow your ethical design skills.

Contracts are absolutely necessary for successful business relationships. It is important to know how to negotiate and draft contracts, including project proposals, invoices, and chasing unpaid invoices.
Contacts:
- Help with payments
- Are professional
- Outline the project process.58
What is a contact?
A contract defines the business relationship between the client and the web designer. It defines project scope, budgets, timelines, terms, and conditions. It is concrete. It binds both you and the client to deliver and pay what you agreed to. It gives you something material if you must go up against excuses such as:
- “We ended up not using the work.”
- “Really not what we wanted after all.”
- “We got someone internal to do it instead.”
- “We cancelled the project.”
Outside of the formal contract, you also have a personal relationship with your clients. Both you and the client should operate in good faith and in everyone’s best interests. Showing empathy and understanding towards your client helps to build a positive relationship.
It is challenging for a contract to cover every single scenario. Having a good personal relationship will help prevent problems as both parties approach problems from a mutually beneficial perspective.
Simply, a contract is an agreement which creates a legally enforceable obligation between the parties.Myers, J.
Both parties must exchange something of value, for example, payment in return for a website. Contracts could be 20 pages typed out, scribbles on a napkin, or even an oral contract. However, written contracts are less likely to lead to disputes so should always be your preferred option.
The size and complexity of a project will determine how long and detailed a contract needs to be. For small projects, a letter of agreement may suffice. This will be presented on the designer’s letterhead and include:
- A brief description of the project
- Schedule
- Fees
- Relevant terms and conditions.
More substantial projects may require a project proposal with attached terms and conditions. It would include the items listed in the letter of agreement, but also contain detailed information about the scope of work, design process, and technical specifications.
Some sample clauses for mutual intent are available from Law Insider. It is a good idea to stipulate that you will not hand over the final product until payment has been received in full. Consider what should happen if the client is late in providing feedback. Will your dates then move? By how much?
Contracts are a negotiation. Any item in a contract can be removed, and likewise, extra provisions can be added. However, you should ensure everyone knows why a provision is removed or added. Understand what is essential for you and your client, and what can be compromised on.58
Signing on the dotted line
Ensure that the contract is signed by the person that has the authority to do so. Include the name of the company, and the name and title of the person signing the contract.
The client should sign 2 copies of the contract first, and then return both to you. You then sign both copies and return one to the client. It is when both parties have signed the contract that it becomes binding.58

Communication with clients should be appropriate (professional), engaging, and well-informed. The two key touch points with clients which you should prepare for and facilitate are:
- The kick-off meeting at the start of a project
- The training and acceptance testing session at the end of the project.
Stakeholder identification
The first step of creating a CMS is to consider how you will manage stakeholders. The 4 stages of stakeholder management are:
- Identify stakeholders
- Determine their roles and scope of interests
- Develop a communications plan
- Communicate with and influence stakeholders
Your client is a stakeholder, but you should consider individual people within your client’s business as well. The business owner may not be the person that will become the site administrator. The first 2 stages should not be underestimated. Who will be responsible for updating the site once you hand it over? Who has the final sign off? Who needs to be trained and who will complete acceptance testing?
The 3rd stage is to develop a communication plan. A communication plan may include agreeing to deliverables such as written weekly updates or status meetings. A good communication plan will set you up for success at the 4th stage – communicating with and influencing stakeholders. The key things in this final stage are to ensure open communication, keep a pulse on stakeholder satisfaction, and resolve any issues that do arise.59
Satisfied stakeholders
Projects are bound by 3 things: time, cost, and scope. The triple constraints diagram illustrates how these relate. You need to be mindful of the triple constraints when delivering projects.
In bygone days, project managers would claim that 2 of these elements must be fixed. Now, if the client wants to change the scope and has the time and money to do so, then the project team must make it happen.60
Metrics that capture how the project is delivering on-time and on-budget are important for higher management. What is harder to capture or report on, is stakeholder satisfaction. Yet this is key. If stakeholders are dissatisfied, the project should be flagged as off-track and every effort should be made to improve their satisfaction.
A pattern that may lead to stakeholder dissatisfaction is when stakeholders are engaged at the start of a project when requirements are set. They may be included in the initial planning process, but are then neglected as the project progresses, to finally hear back from the project team for testing and training.
Use virtual or face-to-face meetings, phone calls, surveys, or whatever means you can to frequently check the pulse of the stakeholder and how they view project delivery. Some questions you may like to ask:
- Are you comfortable with how we are progressing?
- Is there anything else you would like me to be doing?
- Do you have all the information you need?
- Are we progressing as you would expect?
Meet with your stakeholders (clients) regularly. Ask for their feedback on what is working well and what is not so you can make improvements.61
Getting your communication right
Every stakeholder will be different, so it is important to tailor your language and medium when addressing each stakeholder. Keep your behaviours consistent but change your communication style to ensure that the intent of your message is received and understood.62
Mark Murphy suggests 4 communication styles to adopt depending on the situation and people we are communicating with.
- Analytical: Present facts and figures, devoid of emotion. Have data to back up what you are saying and employ graphs and charts.
- Intuitive: Use passionate, big-picture explanations. Discuss vision and goals. Engage in storytelling with demonstrative body language. Draw diagrams to add another layer.
- Functional: Keep communication direct, step-by-step, and ordered. Start on time and stay on time. Give emphasis to the process and definitive answers.
- Personal: Use diplomatic, emotive language and listen well. Use your audience’s names and demonstrate an understanding of their concerns.63
Take a moment to reflect. Which communication style are you most comfortable with? You may know straight away which style you identify with. If not, take the quiz to help you figure it out.
If you are presenting to a range of people with different communication styles, or perhaps you are not sure how your stakeholder prefers to communicate yet, make sure there is something for each style. As you present, you may pick up what style lands better, and you should be confident to adapt the rest of your presentation.
For example, a kick-off meeting may include:
- Statistics on the existing site including users, page views, average session time, and bounce rate.
- Discussion around goals and vision for the site.
- Timeline of deliverables and key milestones.
- Conversations around how stakeholders use their current site, any concerns they have, or additional help they may like.
To build rapport with your team and clients, it is essential to communicate well. If you are unsure how someone likes to receive information, ask. If emails are going unanswered, you need to change your approach.62
Successful meetings
Stop having unproductive, disengaged, time-wasting meetings. What makes a meeting unproductive?
- Low emotional intelligence of the attendees.
- Attendees that are not engaged in the topic.
- The meeting lacks structure.
We can categorise meetings into 4 quadrants: Stressful, successful, wasteful, and cheerful.
Successful meetings:
- Have a purpose.
- Follow an agenda.
- May have pre-readings which are succinct and sent out with enough time for attendees to read.
- Start on time and end early or on time (having achieved its objectives).
- Only have people who will participate (no “FYIs”).
- Are well managed and the facilitator (or chair) addresses behavioural issues when they occur.
- May have guests, but they only attend for their slot on the agenda, not for the whole meeting. • Are device free (away or on silent) unless being used to take notes.
- Have agreed actions – noted and recapped at the end so people know what is expected of them.
- Have an element of fun, even if it is just chocolate biscuits.
- Use a range of meeting styles and environments, depending on the situation.
If meetings are not achieving their objectives; stop, reflect, and change the approach for the next one.64
Watch the video for some tips on how to facilitate workshops and meetings successfully.
To recap, the role of the facilitator is to:
- Encourage participation
- Promote mutual understanding
- Foster inclusivity
- Create shared responsibilities.
You can achieve this by:
- Listening
- Creating space
- Improvising when needed
- Being authentic
- Being objective
- Embracing conflict.
Build a toolkit (tools, activities, and techniques) that you can draw upon when facilitating meetings and workshops.65
Project kick-off
The kick-off meeting acts as a formal announcement that the project has been accepted and is ready to begin. It only happens once, at the start of the project – after a project plan (client proposal) and the project itself has been approved, but before any design work has started. It is attended by the project team and client.
Treat this meeting with importance as it sets the scene for successful client communication and satisfied stakeholders.66
A simple agenda may look like this:
- Introductions
- Project background
- Project purpose
- Scope and deliverables
- Plan (timeline)
- Roles and responsibilities
- Collaboration
- Questions
- Next steps.67
Send pre-readings before the kick-off meeting, giving attendees sufficient time to read them. Appropriate pre-readings for a kick-off meeting include the agreed proposal or requirements specification document.
Watch the video for some great advice for using a kick-off meeting questionnaire to get attendees thinking about:
- Who are the target users?
- What are their top tasks?
- How will the product (site) make the business successful?
These are critical UX questions to help create a successful product.

Part of delivering a successful CMS to your client, is producing a complete product – that means documentation and training for the site administrator(s). Good documentation can support training, so we will begin there.
Technical documentation
Technical documentation is a catch-all term for all written documents and materials for software product development. Types of documentation you may encounter in a CMS project include:
- Requirements and specification documents
- Test plans and standards
- Test documentation
- System documentation
- End-user guides
- Installation guides
- Final reports.
The purpose of effective documentation in the planning and quality assurance stages are to ensure that the project team and client are in alignment with project objectives.
Effective user documentation ensures ongoing success and client satisfaction. User documentation may include video tutorials, user guides, troubleshooting manuals, installation and reference guides. Final reports allow you to document success and learnings which you can incorporate into future projects.68
User documentation
You know you have created a great site. You want your client to know it too. User documentation helps your client learn how to get the most out of your product. It is more than just a how-to, it is part of the customer experience - and serves as marketing material.68
Documentation has a larger impact than you think. If users can easily and efficiently locate information, they save their own time and yours. Clients can tell (even subconsciously) when you have put time and effort into documentation and will appreciate it. It shows you care about them, even after you have handed over the CMS.69
There are 2 audiences that user documentation is aimed at:
- End-users: The people using the front-end site (i.e., the customers)
- Site administrators: The client updating and maintaining the site
Documentation should be tailored according to different users and the tasks they will perform. WordPress has 6 defined roles:
- Super admin has access to the site network administration feature and all other features.
- Administrator has access to all administration features within a single site.
- Editor can publish and manage posts, including other users’ posts.
- Author can publish and manage their own posts.
- Contributor can write and manage their own posts but cannot publish them.
- Subscriber can only manage their profile.70
End-user documentation
This documentation should explain the simplest way for the user to achieve their goal on the site. Online user documentation for end-users may include:
- Frequently asked questions (FAQs)
- Video tutorials
- Embedded assistance (guided walk-throughs, hints, etc.)
- Support portals
Having these documents readily available can provide just-in-time learning and be the difference between a user abandoning a site or achieving their goal. End-user documentation adds to the customer experience. It should be in plain language with supporting visual assets.
Tracking how often end-users interact with documentation may also provide insight into where the site could be improved – so users can ultimately achieve their goals intuitively.68
Site administrator documentation
Site administrators will need to know how to install and use the CMS. This type of user documentation is more technical and is designed to help admins with site maintenance.
Documentation for site administrators should include:
- ‘minimum hardware and software requirements,
- installation/setup guide,
- instructions on how to start the system,
- description of main features,
- instructions on how to use the system,
- cautions and warnings,
- troubleshooting steps with examples of error messages, and
- contact information in case undocumented questions arise.’71
Types of user documentation
You do not need to produce every type of user documentation. Select what is most appropriate for a specific project and audience. A summary of popular formats follows.71
Quick start guide
A condensed version (2 – 3 pages) of a user manual. This is popular because people want just-in-time information quickly. A quick start guide is not sufficient to replace a complete user manual, but it will get users set up and running, which may be all they need before exploring and learning independently.
Good quick start guides use imagery (illustrations, screenshots etc.) to support descriptions. Only the most common scenarios are detailed without space for troubleshooting.
Installation (setup) guide or manual
Focuses on how to install the CMS rather than features or how to use it (scenarios). This guide provides configuration procedures to get the system ready for use.
Typically includes:
- Introduction
- Pre-installation or system requirements
- Step-by-step installation procedure
- Troubleshooting for common issues that may occur during installation
- Uninstall procedure
- Appendices (list of acronyms or related documentation).
Good installation guides provide step-by-step instructions (break into small steps, arrange steps logically), visual content (screenshots, illustrations, video tutorials), and checklists.
User manual or guide
This is the most well-known type of user documentation. It contains the fullest information, including product details. A quick start guide, and installation guide may be included within a user guide.
Typically includes:
- Title page with copyright information
- Preface on how to navigate guide
- Contents
- Purpose overview
- Adience (define probable users of product and manual)
- Scope (disclaimer)
- Overview of main features and how to use
- Troubleshooting
- FAQ
- Contact details
- Glossary/index.
It is the single source of truth. Therefore, it needs to be as complete and detailed as possible.
Good user manuals limit unnecessary background information, break down features and functionality into logical sections, and are online (making it easy to access and update).
FAQs (Frequently asked questions)
To write good FAQs, research your users and market. What are the top 5 questions or problems users have?
Limit the number of questions and keep answers short and succinct, categorise questions, include navigation options, and provide links to more detailed documentation if appropriate.
Troubleshooting guide
Addresses problems the typical user may have. While FAQs aim to prevent issues, troubleshooting guides are consulted when something has already gone wrong.
Just like with FAQs, you should conduct research when creating troubleshooting guides. Provide all solutions even the obvious ones, include images, and contact details if they need additional support.
Online knowledge base or library
This may contain a variety of “documents” including the previously discussed documents. But it also allows for more creative resources such as video tutorials and educational articles.
Make it exhaustive but remember to add navigation so users can easily find what they need to. Create a forum to encourage collaborative troubleshooting and receive feedback directly from users.
User onboarding or onboarding flow
This type of documentation is becoming more popular for digital products. Essentially a guided tutorial or walkthrough when a user first engages with a digital product, or when there is a release update. It should walk users through the most common scenarios in a logical, chronological manner. Animation encourages interaction and skip buttons recognise that not all users want or need a walkthrough.71
You may have seen this in action when you first login to a banking app, or when there are changes to the interface design.
Tools for documentation
There is no end to tools you could use to produce documentation. 2 tools we recommend are GitHub and Visual Studio Code (VS Code).
- GitHub has its own wiki system and allows you to convert documentation into site showcases.
- VS Code can be used as a markdown editor. Markup is used on GitHub, Reddit, and almost anywhere web-based documentation is needed.68
Write great documentation
You might be thinking, “but does anyone actually read the manual?” Reasons users do not read manuals include because they think are too long, or boring, or focus on technical details rather than actual features. If they want to know how to do something, they go to YouTube. How can you write documentation that is useful, accessible, and most importantly helps users find answers quickly?71
There are a few common themes to writing great documentation.
Remember Goldilocks. Find the balance between too little documentation and excessive documentation. Too little documentation and users cannot find the detail they need to resolve problems. On the other hand, excessive documentation can be overwhelming, causing users to lose motivation and disengage.
Who are you writing for? Always consider the audience and tailor your writing style and language accordingly. Keep language simple and reader friendly. Be mindful of jargon, abbreviations, and acronyms. If they need to be included, consider a linked glossary. Make it easy for the reader by structuring content logically, avoiding big blocks of text, and making use of appropriate graphics.
Use cross-links between documents and proper navigation. If there are relevant online articles, link to these rather than reproducing them in your documentation and risk information becoming outdated. This allows users to read more if required easily.
Keep documentation up to date. If documentation is outdated or inconsistent, it loses all credibility. Best practice is to establish a review schedule and use version control tools.
Ask yourself what the best medium to convey information is. Would a video recording, GIF, screenshot, flowchart, or infographic convey your message more effectively than text?68
Visuals
The best user documentation shows, not tells. Many people absorb information faster when instructions are supported with visual or video content. However, this is not an excuse to forget accessibility and inclusion. Provide information in multiple modes.
Visual content such as images, annotated screenshots, illustrated graphics, GIFs, and videos can be used to quickly show how the CMS or site works. They can also help break up walls of text and make the material more approachable.72
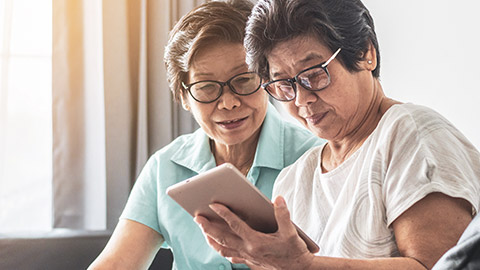
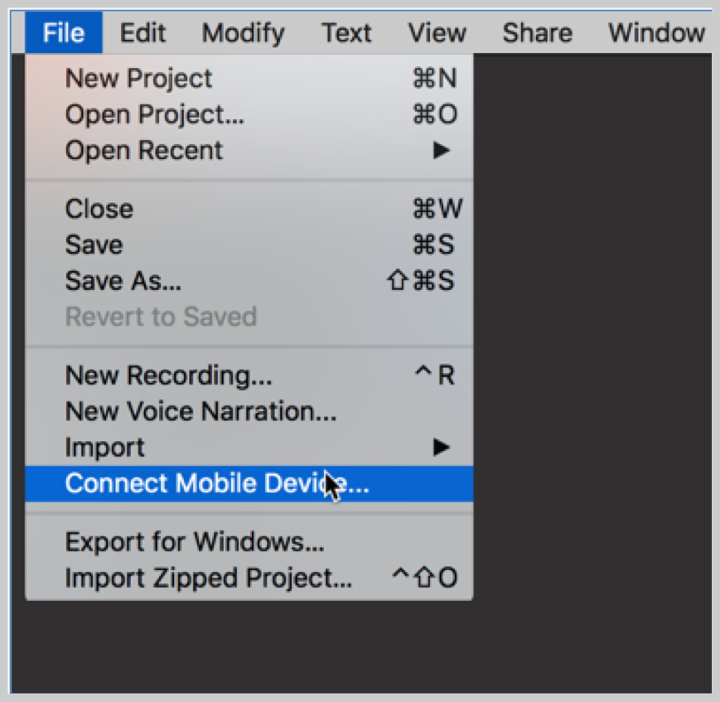
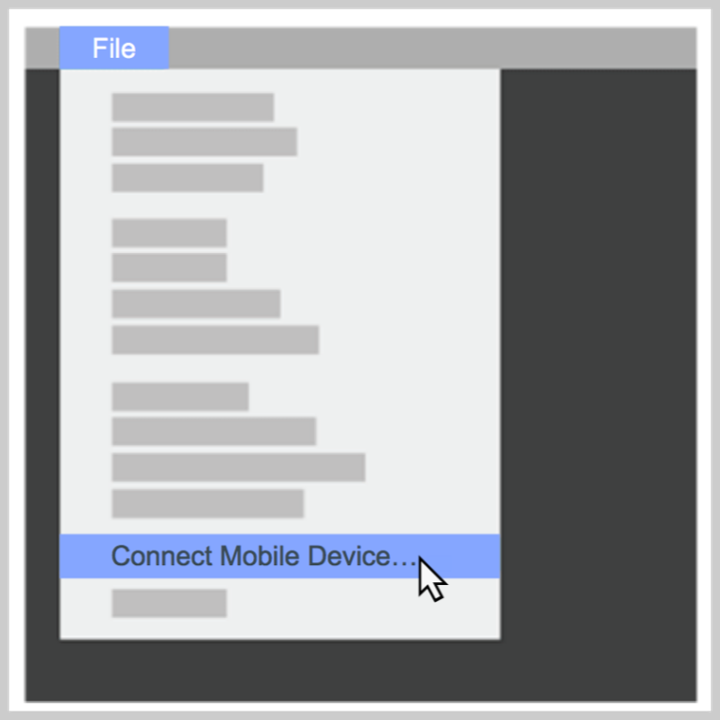
Spotlight on simplified graphics
A simplified graphic or simplified user interface (or SUI), simplifies images of a user interface or other graphic. It is a basic, scaled-back image of the UI, which allows you to highlight only the most essential information while reducing unimportant text and graphics to simple shapes.
This:

... become this:

All the clutter is removed, and the user can focus on the elements of the UI that are relevant to the task at hand.72
WordPress Documentation
Check out the documentation on WordPress Support. You may have used some of this documentation as a user already.
Read a few documents from the different categories. What does the documentation do well? What would you want to utilise in your own documentation?

Before completing acceptance testing and handing the CMS over to the client, you should provide training. This sets the client and site administrator up for success to ensure they use the product correctly and fully.
Lesson plans
Lesson plans provide a framework for what you are going to teach or train the client to do. A lesson plan ensures training is facilitated smoothly and successfully. It provides something concrete, so you know what you are delivering and how you will impart knowledge and skills.
A lesson plan should have:
- A title
- A description
- Learning outcomes or objective statements
- Pre-requisite skills
- Readiness questions
- Materials needed for the trainer
- Outline of exercises/assignments
- Assessment questions
- Additional resources
- Example lesson – this is an example or outline of what the facilitator should say.73
Look at 5 lesson plans on WordPress Learn. Can you identify all the parts listed? Take note of what the lesson plans do well that you would like to incorporate in your own lesson plans.
How to write learning outcomes
Learning outcomes (or objective statements) specify what the learner will be able to do when they finish the training.
There are 4 parts to a learning outcome:
- Audience: Whose behaviour do you aim to change?
- Behaviour: What is the new knowledge or skill you want to achieve?
- Condition: What are the circumstances under which the learner will be able to demonstrate the behaviour?
- Degree: How well or how often will the learner demonstrate the behaviour?
This is called an ABCD model.
For example, site administrators will be able to upload images when creating or editing a WordPress page or post without assistance.
Outcomes should be specific, measurable, attainable, and time bound. Focus on what the learner will be able to do, not learn. Bloom’s taxonomy provides helpful action words (verbs) which you can use to craft learning outcomes. Verbs from Bloom’s taxonomy fall into 3 categories. Here are some example verbs you may like to use.
- Knowledge
- Describe
- Recall
- Recognise
- Identify
- Explain
- Skills
- Apply
- Modify
- Construct
- Use
- Evaluate
- Create
- Attitude
- Relate
- Illustrate
- Show
- Defend
- Critique.74
What to cover
Training for site administrators should help them make edits to the main content of any page on the site, unassisted. Training should cover:
- Admin login
- WordPress dashboard
- How to edit text
- How to add images (including alt text)
- Image alignment, size, and captions
- Uploading documents
- Adding hyperlinks
- How to create new pages
- Adding pages to menu items
- Editing widget areas
- Introduction to blog, plugins, and other features
- Visitor statistics.
Knowledge check
Modify a contract
Communication with clients should be appropriate (professional), engaging, and well-informed.
Pick one of the following scenarios. Research contract templates online and modify one to suit the client/scenario. Make notes to prepare for a kick-off meeting.
Scenario one: Cafe website redesign
Your local cafe has approached you about their wish to reinvent the place including the branding, decor, and website. The chef is tweaking the menu to make it more seasonal and fresher, and to have more Instagram appeal.
Scenario two: Artist portfolio
A friend of a friend has been selling their art through social media and Trade Me. Your friend mentioned to them that you do website design. The artist has sent you a message to see if you can put together a website to showcase their work and provide details about commissions.

