Visual design is an important part of UX design. The usability of a product is dependent on the user’s eye being drawn to the correct information and functionality.
The primary purpose of graphic design is to:
- Create a clear visual hierarchy of contrast, so you can see at a glance what is important and what is peripheral.
- Define functional regions of the page.
- Group page elements that are related to see structure in the content.1
In this topic, we will cover:
- Design fundamentals
- Creating a design portfolio.
Design fundamentals impact the success of the UX design. Below are some of the fundamentals of design.
Consistency
- Establish a layout grid and a style for handling your text and graphics.
- This will build rhythm and unity across the pages.
- Repetition is not monotonous. It creates an identity and makes the UI intuitive.
Contrast
- Create a strong, consistent visual hierarchy.
- Emphasise important elements.
- Lead the user’s eye through the page.
- Overuse will lead to a “clown’s pants” effect.
White space
- Is the ground field behind the figure elements on the page.
- All graphic design is the management of white space.
- Use areas of nothing to expose something.
Style
Should be:
- Evolving through a natural consequence of consistent handling of content and layout.
- Conventional.
- Logical.
- Comfortable.
Should NOT be:
- A mixture of imported elements.
- Overpowering.
- Eccentric.
Simplicity
- Reduce the number of graphic elements.
- Provides clarity.
- Imperative for vision-impaired users and cognitively disabled users.
- Simple language and navigation.
Watch the video below that explains the importance of the visual aspect in UX design.
The visual design aspect is an important part of presenting a UX solution to your client. A portfolio is a clean way to show your client your ideas.
What can we include in a portfolio?
1. Wireframes/prototypes
It is good to include what the UX solution will look like, or at least how it is taking shape. Include you basic low-fi prototypes to give the client an idea of how you will meet the users' needs.
2. Moodboards
Moodboards are a collection of:
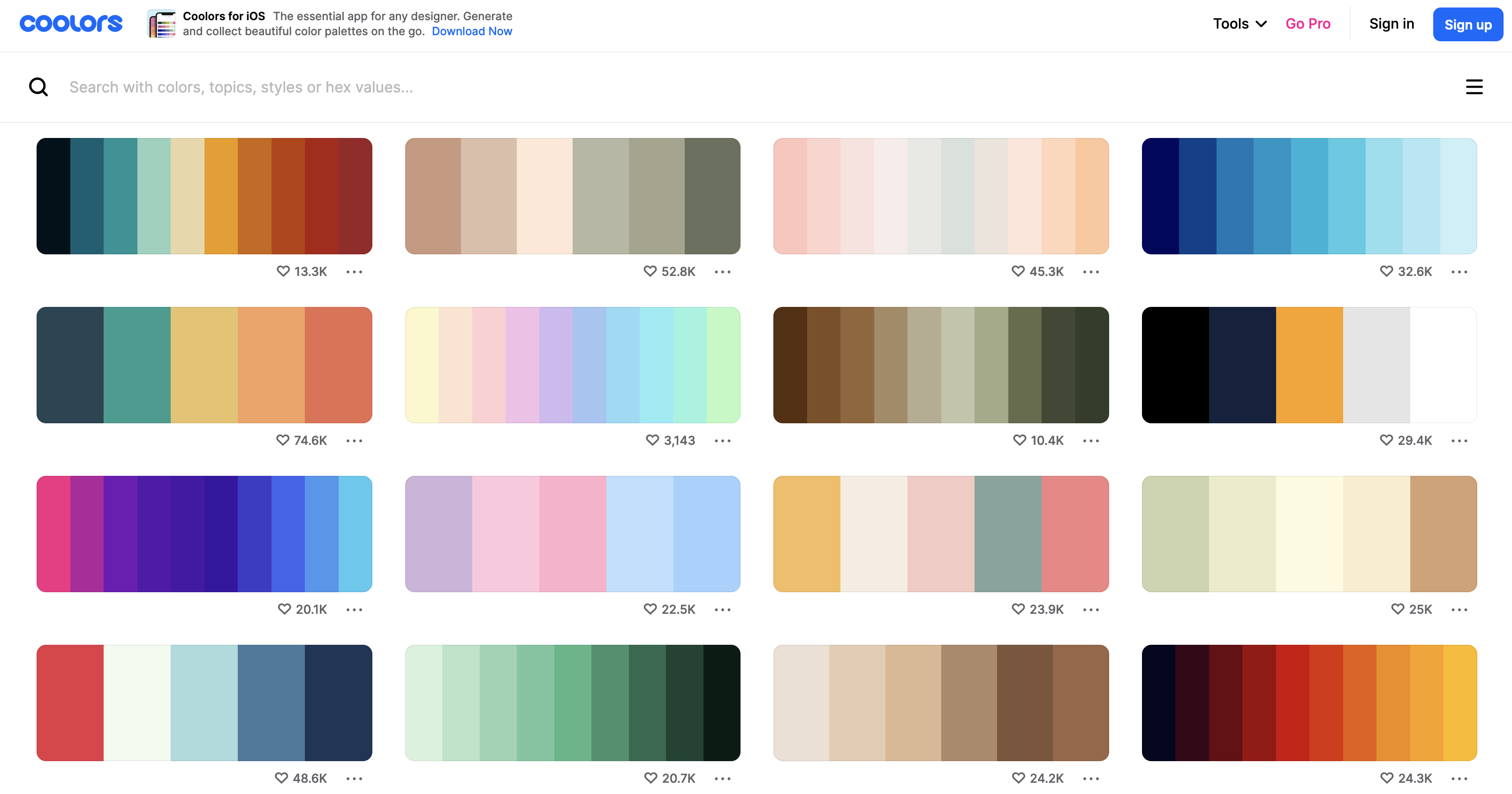
- Colour palette
- Fonts
- Images
- Icons
- Features.
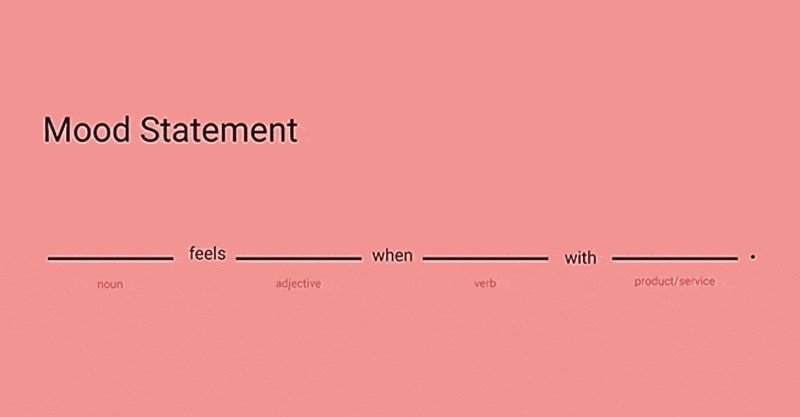
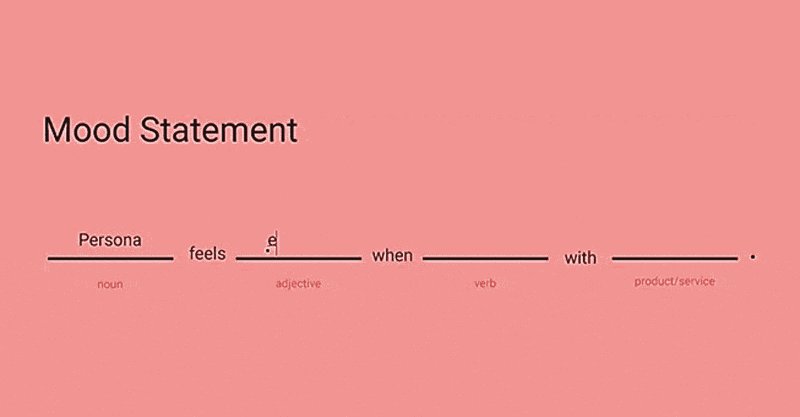
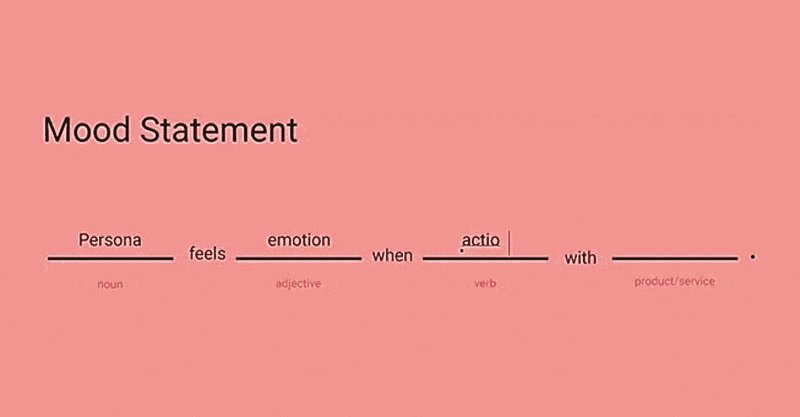
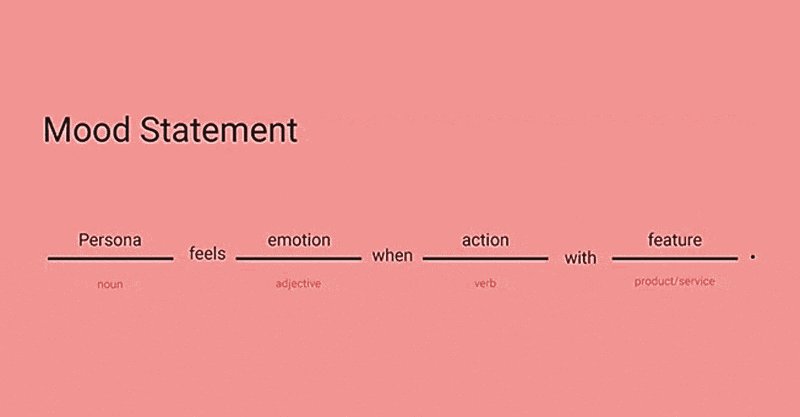
The mood board is created from the persona. A great way to start a mood board is by making a mood statement.

You can connect colours, fonts, images and features with the emotions you would want the user to feel.
Here are examples of what to include in the mood board:
- The colour palette is from coolors.co
- The mood boards are from milanote.com and JustinMind.

3. Style Guide
The visual elements are presented in the portfolio in the form of a style guide. The style guide includes the details that sit out of the mood board. These include the font, icons, logo, heading hierarchy etc.
Here are some examples of style guides provided by Bashooka.
Like with every aspect of the UX design process, you will need to test your visual design.
Testing a visual design varies. If you ask users for the description of a website as a whole, showing users a page for a few seconds and taking it away can be a good test. Whereas if you are testing an icon or font, that process will gather the users' feedback.

Portfolio
Instructions
Create a portfolio to show the client using your Grove restaurant solution prototypes.
Your task is to:
- Choose a mood board program.
- Create a portfolio including:
- Typography
- Images
- Colours
- Style guides
- Moodboards.

