"Interaction Design is the creation of a dialogue between a person and a product, system, or service. This dialogue is both physical and emotional in nature and is manifested in the interplay between form, function, and technology as experienced over time."1John Kolko, Author of Thoughts on Interaction Design (2011)
For UX designers, your work will revolve around the axis of interaction design. That is the design of human interaction with digital products. It also applies to understanding how people interact with non-digital products.
UX designers work in five dimensions:
- Words (1D)
- Visual representations (2D)
- Physical objects/space (3D)
- Time (4D)
- Behaviour (5D)
The Interaction Design Foundation, 2011 explains that the dimensions represent the aspects an interaction designer considers when designing interactions.
| Words (1D) | Includes text, such as button labels, which help give users the right amount of information. |
| Visual representation (2D) | Are graphical elements such as images, typography and icons that aid in user interaction. |
| Physical objects/ space (3D) | Refers to the medium which users interact with the product or service. For example, a laptop via a mouse or a mobile phone via fingers. |
| Time (4D) | Relates to media that changes with time, such as animations, videos and sounds. |
| Behaviour (5D) | Is concerned with how the previous four dimensions define the interactions a product affords. For example, how users can perform actions on a website, or how users can operate a car. Behaviour also refers to how the product reacts to the users’ inputs and provides feedback.2 |
Interactive websites are not only personalised and playful. They are user-centred designed.
An interactive website allows visitors to:
- Scroll
- Click on navigation items
- View portfolio items
- View loading animations
- Create effects with scrolling
- Use leveraged hover animations
- View videos
- Click on buttons
- Play games
- Complete quizzes
- Download content
- Scroll through carousels and more.
Anna Fitzgerald from Hubspot3 has provided a list of interactive websites.
-
Fern

Fern offers multiple ways for visitors to interact with their website. Including:
- Horizontal scrolling
- Animated text
- GIFs
- Video backgrounds
-
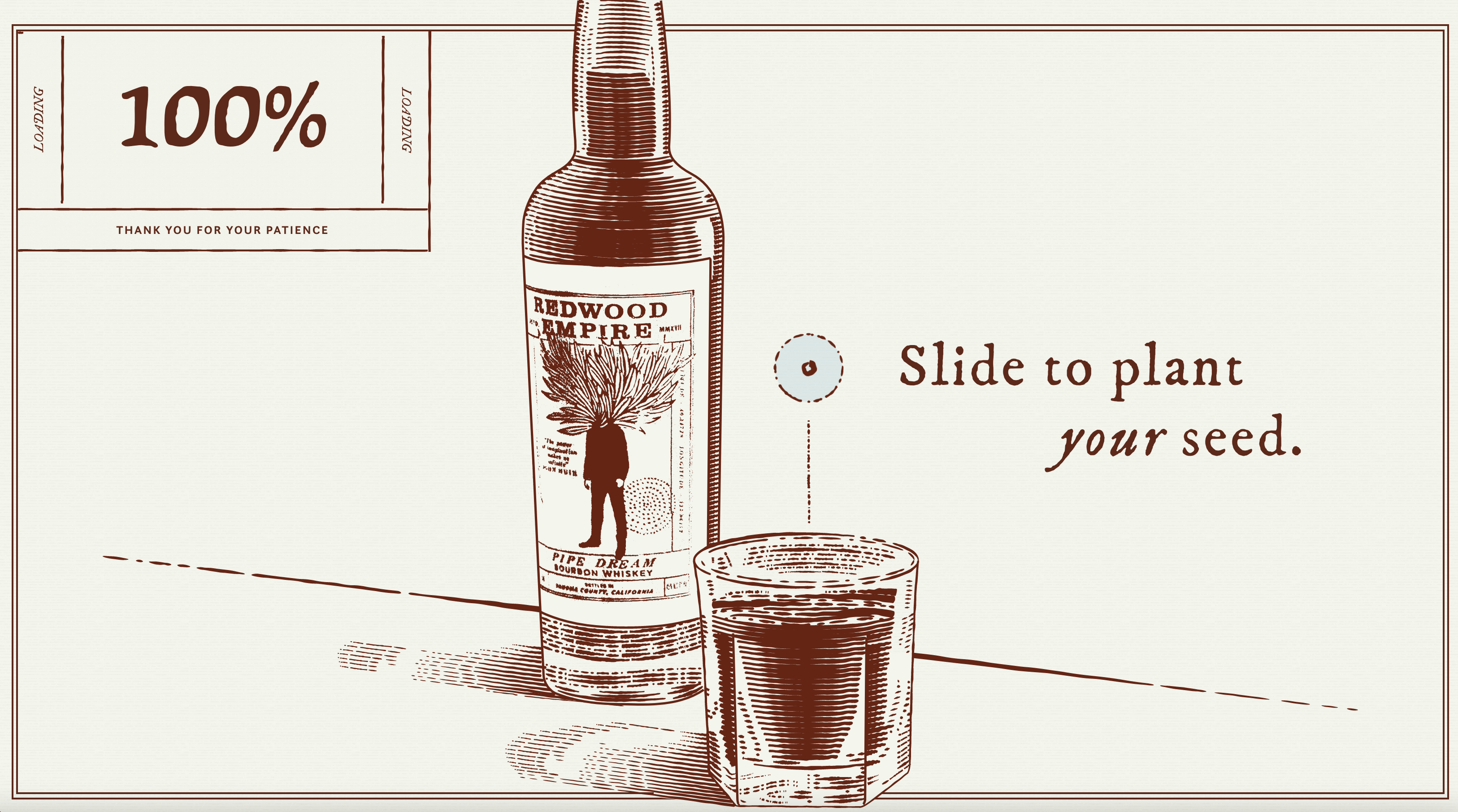
Earth Month With A Redwood

Earth Month With A Redwood is a microsite for Redwood Empire Whiskey. The microsite is filled with interactive elements that take the user on an experience.
-
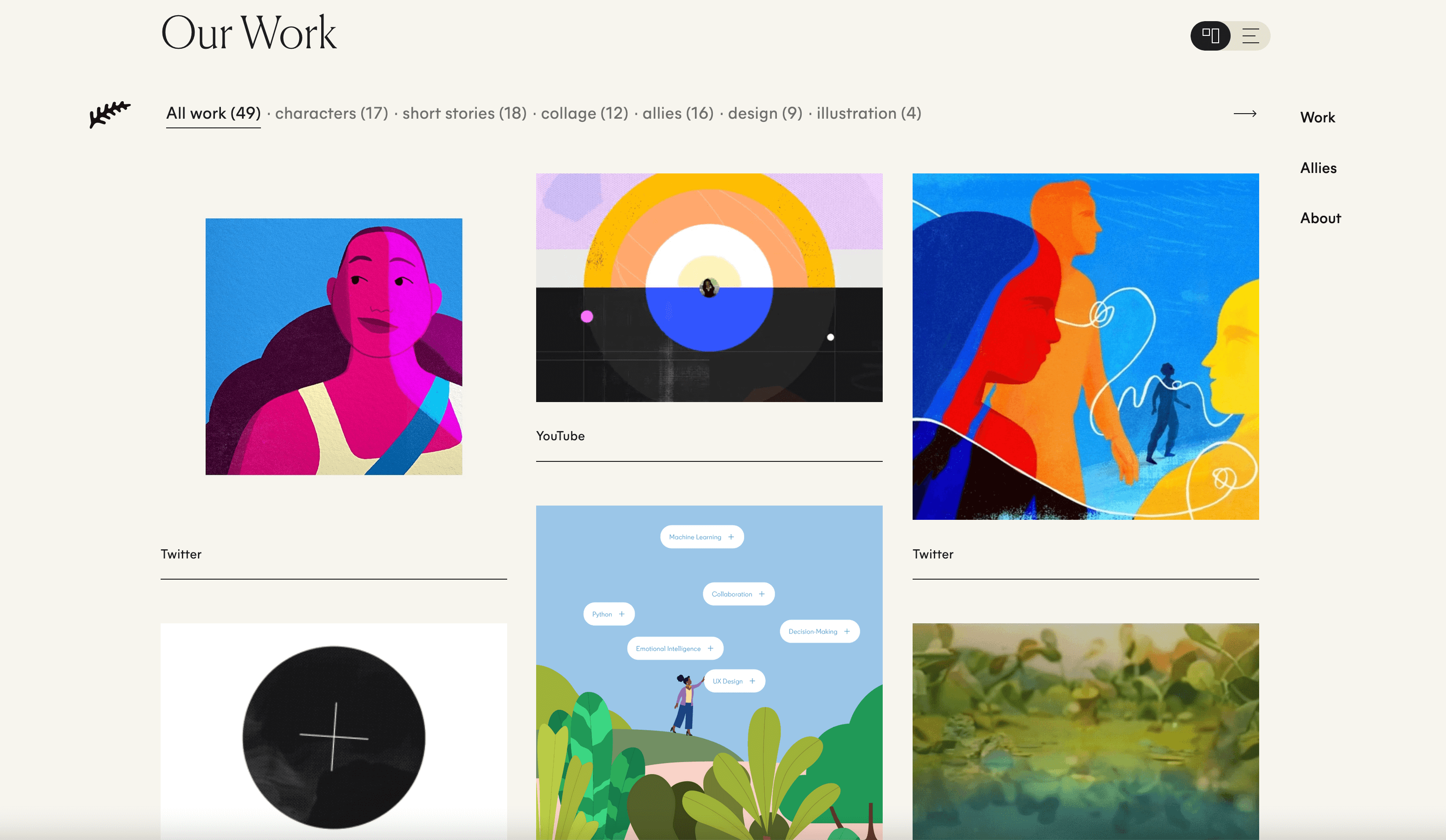
Whiteboard

Whiteboard is a creative agency. This website is an endless interactive experience. They include:
- Parallax scrolling
- Fly-in animations
- Hover animations
- Video banners
- Unique buttons and much more.
-
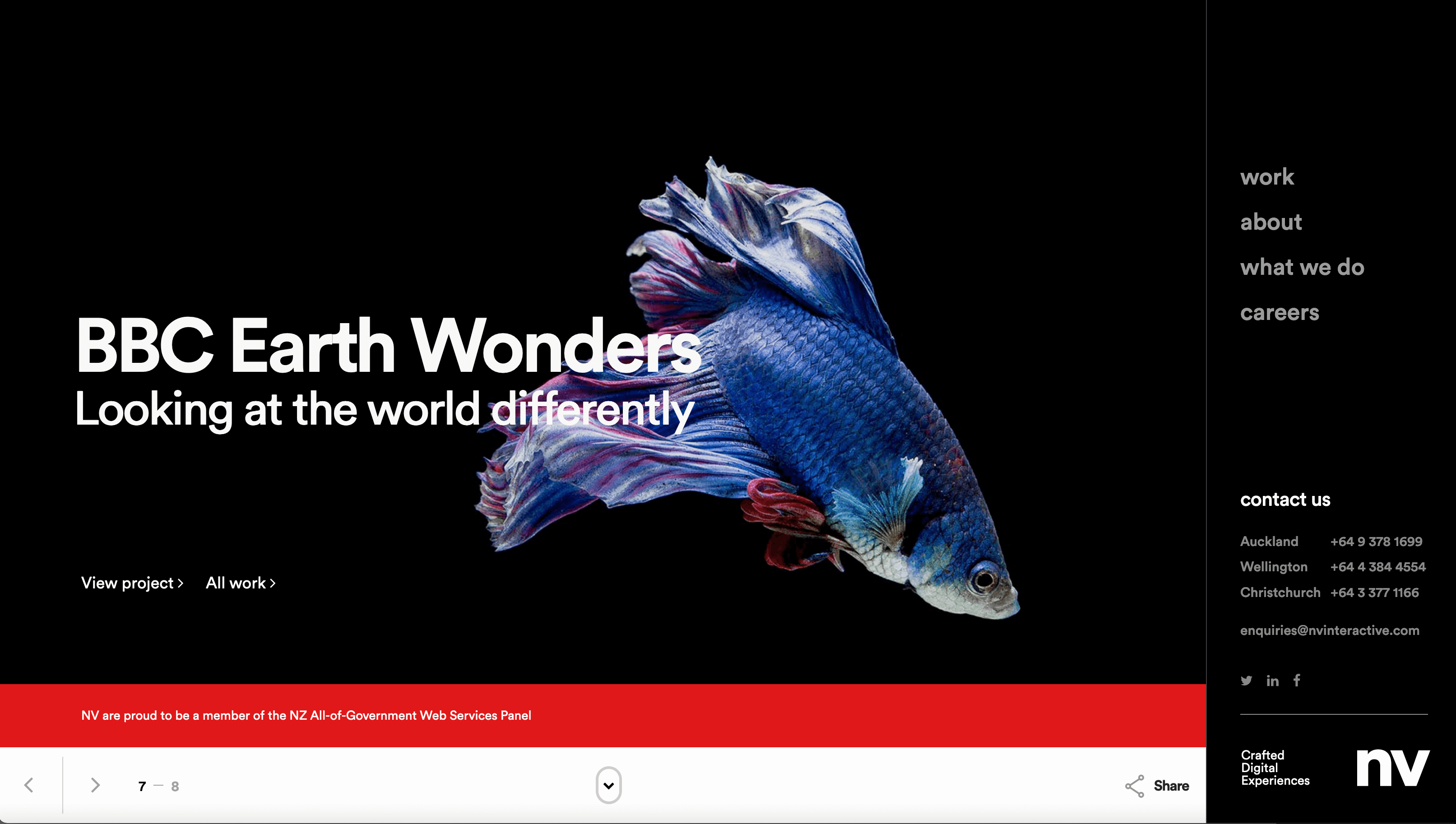
Nvinteractive

Nvinteractive “use a combination of creativity and intelligence to create tingle-worthy work.”
Their sites navigation works seamlessly, and although the appearance is simplistic, there are a lot of interactive elements.
Interaction is essential to create engagement. Your website or app will remain static and people will not consume it without doing this.
Visitors need to consume or engage with your app or website to stay around.
Here are 5 design principles for creating interactive content.
-
Movement
When it comes to interactive content, movement engages people.
An example of creating movement on your web page is creating infographics that move when the user hovers or clicks.
Bose creates movement over their products. A subtle way to engage the user.
-
Characters
Characters can be used to show the businesses personality on a website. They can also be used as an outcome or to define a user. For example, after completing a quiz.
The personable aspect of characters on a website can draw users in. Here are examples of characters.
Happy walk cycle, © copyright Nguyen Nhut
3D character with dynamic hair tutorial, © copyright Minh Pham
Lantern, © copyright Seth Eckert
-
Consistency
Humans subconsciously seek out patterns and predictability. This lens needs to be on when designing interaction on a website. Make sure that throughout your page, there is a predictable pattern.
-
Conversation
Conversation is created on websites through back and forth interaction. This could be by the user making comments, subscribing to newsletters, clicking links or responding to quizzes.
The website will need to begin the conversation to have this back and forth.
-
Accessibility
Accessibility needs to be a top priority when creating interactivity on a website. Without accessibility, the website will have low user engagement.
The video below shows the top 5 websites that use creative interaction.

