A content management system, or CMS, is software that allows people to generate, manage, and edit website content without requiring specialist technical skills. Content management systems (CMS) is the technology that allows you to create a website without having to write all of the code from scratch.
Rather than designing a system for making web pages, storing photos, and other activities, the content management system takes care of it all, concentrating on the more forward-facing aspects of the website. Discover content management systems for various purposes, such as document management, in addition to websites.
An effective business website must be able to scale up or down (add and/or remove new pages fast) and refresh its content, such as change ads, change promotions, and change prices. This can be accomplished by relying on a limited number of page templates such as:
- a category page
- a landing page
- a detail page.
— and populating them dynamically with relevant content from a database.
There are a lot of factors to consider that drive what type of content management system is suitable for the new site. The following are some things to think about:
| Factor | Reason |
|---|---|
| Platform | What is the development platform for the site? Here are a few more relevant questions: What databases should be used to store content, and where is the site hosted? |
| Language | Is it essential for the website to serve a variety of countries and languages? Will administrators from all over the world be responsible for managing translated text and custom goods, as well as the graphics that go with them, for their particular regions or countries? |
| E-commerce | Is it necessary for the website to connect to the company's current product or sales databases? Is it essential for the site to integrate with numerous systems? Is a corporate software platform for managing products, supply chains, sales, and inventory levels required? |
| Administration | Is it essential to make up several categories of site administrator access? Will some users, for example, be able to change the site's essential structure while others can simply edit the content of specific pages? |
| Unique product or services | Is the website offering unique products and services that don't fit the mould of off-the-shelf content management systems? |
It is a good idea to evaluate the company’s information management procedures and general business goals about content publishing before deciding on a content management system.
Make a list of the business challenges that need to be solved, as well as any particular requirements, to get started. This will assist in selecting the appropriate content management system that meets the business rather than the most popular or well-liked.
CMSs are available in various sizes and shapes, each with its own set of features and advantages. Some are great for blogging, while others are more suited to e-commerce sites, including pricing and bookkeeping features. Before we dive into the different CMSs that can be used, let's look at how they work.
Numerous off-the-shelf alternatives may be suitable for the size, scale, and content of the site you are creating. Most popular ready-made solutions are sufficiently adaptable to make them cost-effective for most sites.
Anyone with access to the source code can use it to construct custom modules that increase the capabilities. These modules can then be shared with anyone who has access to the source code.
As a result, there is an ever-expanding library of features to choose from. Some open-source modules are free, while others require a licence. An open-source solution typically provides a significant feature set from which to choose or customise.
What makes up a content management system?
On a more technical level, a content management system is made up of two core parts:
- A content management application (CMA) – this is the part that allows you to add and manage content on the site.
- A content delivery application (CDA) is the backend, behind-the-scenes process that takes the content that is being input in the CMA, stores it properly, and makes it visible to the site's visitors.1
Features of a CMS
For a CMS to work effectively and suit your needs, there are a few main functions you want it to have.
- Security
Cyber-attacks are a billion-dollar industry. The last thing you would want is an attack on your CMS. Most CMS have security features. Including strict permissions, firewalls, advanced authentication, and protection against malware attacks. - Multilingual support
A CMS providing multilingual support empowers local brands and content managers to run local campaigns best suited for their target market. - User-friendliness
User friendly meaning that it is simple to use for all users. That employees are supported with intuitive functions and are able to quickly re-brand components such as images, designs, and experiences. - Testing and experimentation
Testing and receiving results is crucial to any products success. Great CMS have the functionality to experiment and test the capabilities, including on mobile devices, desktops and other channels. - Personalisation
Having control over your brand, is made possible with personalising your CMS. This means that you can create a brand, and its variants that can personalise campaigns, content, or product grids. - Analytics
Creating precision on areas that are successful or needing attention in your campaign is dependent on analytics. A good CMS will provide insight into site visits, links clicked, abandoned cart, and other insights. A great CMS can create dashboards so that different teams can only see the analytics related to their role. - Scalability
You want a CMS that can grow with your business. This includes adding in new people or teams with specific permissions and being able to cut back if needed also.

WordPress is a content management system that allows you to host and build websites.
WordPress is free and simple to use. It is popular due to its usability, wide range of add-ons and support.
Any type of website can be created with WordPress. Having a basic knowledge of software, such as what we have learnt with HTML and CSS, means that you can modify the templates and integrate add-ons.
According to WordPress.com, 43% of the web is built on WordPress.
WordPress fundamentals
Every WordPress site contains a standard set of components. These are what make up the basic building blocks of WordPress.
- The Admin Dashboard
- Posts
- Pages
- Plugins
- Themes
- Categories
- Tags
- Media Library
- Menus
- Widgets
- Database
- Comments
- Tools
- Settings.
Using these tools, you have the power to create a simple or complex website. These tools allow you to create customisable pages and posts, suited to your end user.
With your end user in mind, there here are some tips to consider while creating.
- Design for your audience – before designing your site, put thought towards the demographic your site is aimed towards. What appeals to this demographic, how do they like to navigate a site, what grabs their attention the best?
- Make it eye catching – a design does not have to be striking to be memorable. Make your site memorable to your user demographic. What you may use for a 70-year-old, will most likely differ for an 18-year-old user.
- Keep it simple - this is in context to your design funnel. Whatever your aim is, whether it is to collect emails, direct users to a particular product or to simply entertain, you should design your site around this concept. That will ensure that you have your user in mind right from the beginning.
- Do not discriminate- regarding accessibility, usability, images you use, and language. Consider the message you want to communicate about your brand and stick to it in your design.
Make it quick- the average user decides whether they want to stay around on a site they have not visited, in just a few seconds. Site speed is a major factor in sales, satisfaction, and search ranking.
Looking for inspiration?
WordPress showcase, is the place to go to be inspired by other webpages. In this space they showcase webpages of all different styles and types. Below are some examples.
Posts
Posts are blog posts, and they are listed in reverse chronological order (newest content on top, like Instagram).
On your blog, you can set how many posts are displayed, how they are linked to search engines and place them in different categories.
Originally the intention for posts were to be a blog like feature. However, as creative minds have begun to experiment, companies now use posts to publish articles, share company news, or create teasers for product updates.
Some default display settings for posts include:
- Date published
- Author
- Categories
- Tags.
How to add a blog post in WordPress
- Log into your WordPress Dashboard
- Navigate to Posts
- Select Add New
- Use the screen provided to create your chosen post
- Click Publish when you are done creating your post.
(The post will display on the blog page of your website).
Pages
Pages are more permanent than posts. For example, a “Home” page, “About Us” or “Contact Us” are pages.
Once you publish a page, it is expected that it would stay put on your webpage. These are the items on your website that are not going to change very often and should be accessed by your site visitors easily.
There is no limit with how many pages you create with WordPress. It is also possible to create a website without posts, and only have pages.
Pages have the settings to be hierarchical, meaning you can have subpages.
Pages can also be set to a specific custom. This means that you can use an existing page theme or create your own.
Here are examples of different pages.
Themes
A WordPress Theme is a customisable template. These templates will style and customise the appearance of your site, including the layout, typography, colour, and other elements of design.
The theme will represent your brand and identity. Themes can make your site more attractive, create an ease of use and can improve your visitor engagement. Therefore, needs to be representative of your brand and marketed towards your target market.
Themes can be applied to your site, or to specific pages. So, for example you can have a design for your blog posts, and then a completely different look and feel for your online store.
Themes are a great way to explore different looks and feels on your website, however there are considerations that should be taken before clicking away and downloading different themes.
Themes are created by developers.
This means that not all themes work the same. Some have more back-end development, while others have more front end. One theme might be great for the look and feel of the website but lack in functionality, while another might do the opposite.
This also means that you are relying on the developer to keep the theme updated and bug free.
Themes do not download from one click
Most themes, once downloaded, need the activated button clicked and then they will work.
Others, however, can have more steps than this.
Sometimes the theme's style sheet appears to be missing, and you will need to locate the file and unzip it to be applied.
When you have installed the style sheet, there can be errors that will appear. Depending on the error that is displayed, you may need to activate the theme or tweak a few back-end things.
The WordPress theme does not look like the demo
You have found the perfect theme on a demo page, copy it over to your site, and it does not look the same.
This can happen when your settings for your site, do not match the one where the theme was created. This can be something like not having a static home page clicked in settings or not having the template set as the front page.
There are troubleshooting methods you can follow if this happens, but it is good to be aware.
Theme enhancements are not working
Accordions, toggles, tabs, slides etc are not working. This is because a lot of WordPress themes use java-script/jQuery to enhance their themes.
If these features are not working, there are troubleshooting methods that you can go through.
One of these methods is purging all caches. To do this disable all your plugins, clear your cache and reload your site to check if everything is working as it is meant to.
Click through the image slider below to explore themes from WordPress.com.

Widgets
‘Widgets are pieces of content that can be added to specific areas of your site, such as a sidebar or footer.’2
Some types of widgets include:
- Menus
- Popular post lists
- Calendars
- Banner adverts
- Social icons
- Event countdowns
- Website visitors
- Clocks.
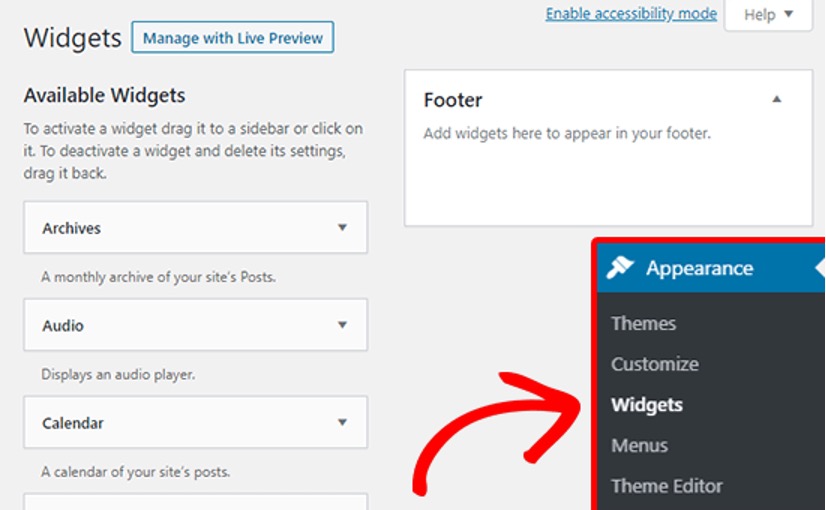
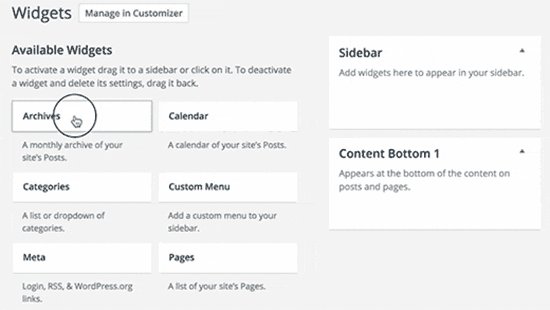
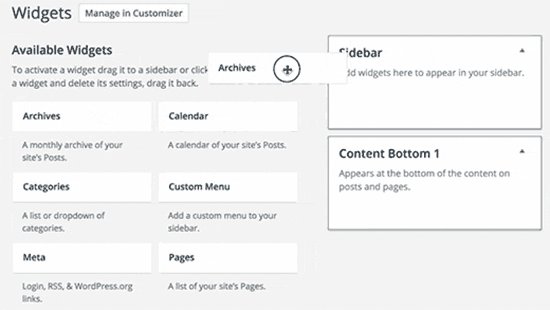
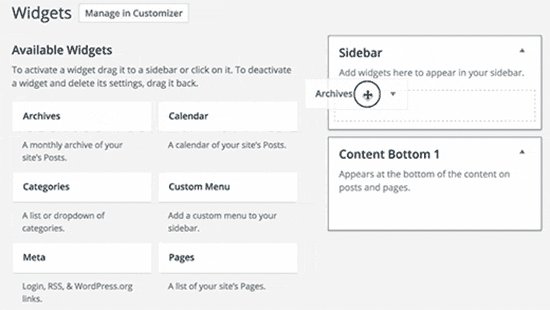
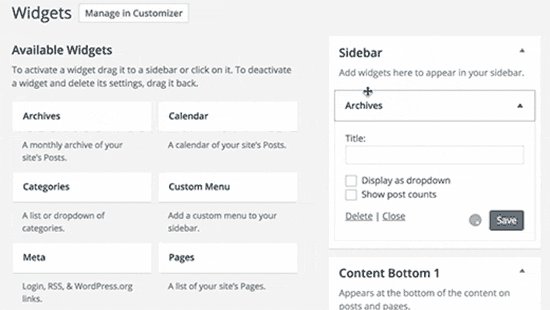
Widgets are simple to use and may be placed to one of the theme's widget regions by dragging and dropping them there. Go to the Appearance > Widgets page from the admin sidebar to see a list of available widgets.


Plugins
The structure of WordPress was designed to be lightweight and lean. This is to maximise flexibility and minimise code bloat.
‘Plugins are ways to extend and add to the functionality that already exists in WordPress.’2
On the WordPress.org plugin directory, there are currently over 48,000 free plugins accessible.
There are WordPress plugins to:
- Improve SEO
- Boost performance
- Add contact forms
- Social media buttons
- Create galleries.
Also, categories such as:
- Access and security
- Audio and video
- Communication
- E-commerce
- Language
- Posts
- Theme enhancement
- Email management
- Mobile
- Map and weather
- Advertisement
- Photos.
Just as with Widgets, when you download a plugin, you once again rely on the developer of the plugin to maintain the program.
With the number of plugins available, there is a high risk of jeopardising security of your website, by installing a plugin with a security flaw.
The top three questions you need to ask when choosing a plugin:
- Who developed it?
- When was it last updated?
- Is it well supported?
Once again plugins can make a great addition to your website by adding in user friendly features but be smart with what you are downloading.
WordPress.org has numerous plugins:
- Classic Editor
- Contact Form 7,
- WooCommerce,
- Contact Form by WPForms — Drag & Drop Form Builder for Wordpress.
Watch the following video to gain a better understanding of how WordPress plugins work.
wordpress.com/support/videos-get-started/
Create a landing page for Beans Coffee Shop, where Auckland locals have been getting their coffee for the last 23 years. The website should extend their in-shop look experience where clients can buy products, for instance, branded coffee mugs and different flavoured coffee beans.
Before starting with the creative activity, watch the 23 min video on Website Building 101 that takes you on a step-by-step journey on building a WordPress site.
Customise the landing page as it is the first impression that your customers will have of your business. This must explain who the business is and what it is all about. Add one dropdown menu tab with the following info:
- Our story
- Products
- Contact us
None of these pages need to be created.
Gather feedback on the forum on your website's landing page, update during your design process, respond to the feedback by making changes to your work or justify the reasons for not making any changes.