In this lesson we'll explore the first part of colour theory – useful information you can use in your design process. We'll also introduce some more of Photoshop's layer tools, and how to create shapes and gradients.
We use the term 'colour theory' to describe a group of rules and conventions relating to how colour is created, presented and perceived.
Much of our understanding of colour is centred around the colour wheel (first described by Sir Isaac Newton in his research with white light and prisms in the 1600s). You may have heard the term ROYGBIV (red, orange, yellow, green, blue, indigo and violet), perhaps during science or art classes. This was part of Newton’s discovery and defines the colours we now associate with a traditional colour wheel.
The traditional colour wheel is divided into 12 hues and consists of primary, secondary and tertiary colours.
Primary colours
Newton’s colour wheel defines the primary colours: red, yellow and blue. They are the colours that, when combined, create the 'secondary' and 'tertiary' colours.
The primary colours are evenly spaced around the colour wheel, sitting 120° from each other.
The most helpful definition of primary colours is 'any group of colours from which all other colours within the gamut can be obtained by mixing'. By this definition, you cannot create primary colours by mixing other colours.
(Later in this topic, you will read about how colour models can change the primary colours used.)
Secondary colours
The 'secondary' colours are created by mixing 2 of the primary colours. For example, mixing yellow and red will make orange, and mixing blue and yellow will make green.
For a designer, being creative with secondary colours allows you to create interesting colour combinations which can lead to a unique and original piece of work. Colour is everything for a designer: 'it is estimated that brand recognition can be increased by up to 80 per cent by effective use of colour throughout marketing, packaging and logo design' - Manchester Digital.
Tertiary colours
'Tertiary' colours are the result of combining a primary colour and a secondary colour.
Warm versus cool
'Temperature' is often used to describe colours:
- warm colours are more closely related to reds and yellows
- cool colours tend to be associated with blues and greens.
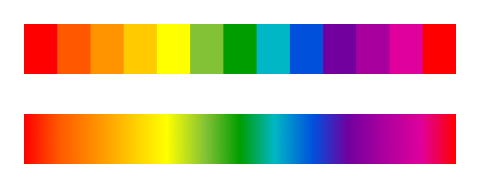
These terms are not hard and fast rules, and the description can be relative. Some colours may appear either warm or cool--depending on their context and the colours that are around them (as illustrated below).
The colour wheel described above defines the primary colours as red, yellow and blue. However, within the world of design, computers and printers, we have a slightly different understanding of how colour is created.
Additive
We use the term 'additive' when describing colour created by emitted light: computer screens, television and projectors. The additive primary colours are red, green and blue (RGB). In an additive colour model, mixing the three primary colours will create white. Black is the absence of any colours.
Subtractive
The term 'subtractive' colour is usually associated with printing. When looking for printer inks, you may have heard of cyan, magenta, yellow and black (CMYK). Colours are removed in a subtractive colour model to reveal white (or the paper/substrate).
Black is represented in CMYK (K is for 'key'). Without it, the closest black that can be created by mixing the primaries cyan, magenta and yellow would be a muddy brown.
Watch this video for an illustrated explanation of additive and subtractive colours.
So far, we have discussed colours concerning their position on the colour wheel and how they might be created depending on the colour model being used.
It is important to remember that colours have 3 main properties that influence how we perceive them.
Hue
We use 'hue' to describe a colour's purest form, similar to how we have described them with the colour wheel.

Value
Value describes the brightness and darkness of a colour. Adding black to a colour gives us 'shades', and adding white gives us 'tints'. We can adjust a colour’s 'tone' by adding grey.
Saturation
Describing the saturation of a colour refers to the intensity of the colour. Highly saturated colours appear bright and vibrant. Reducing saturation brings the colour closer to grey.
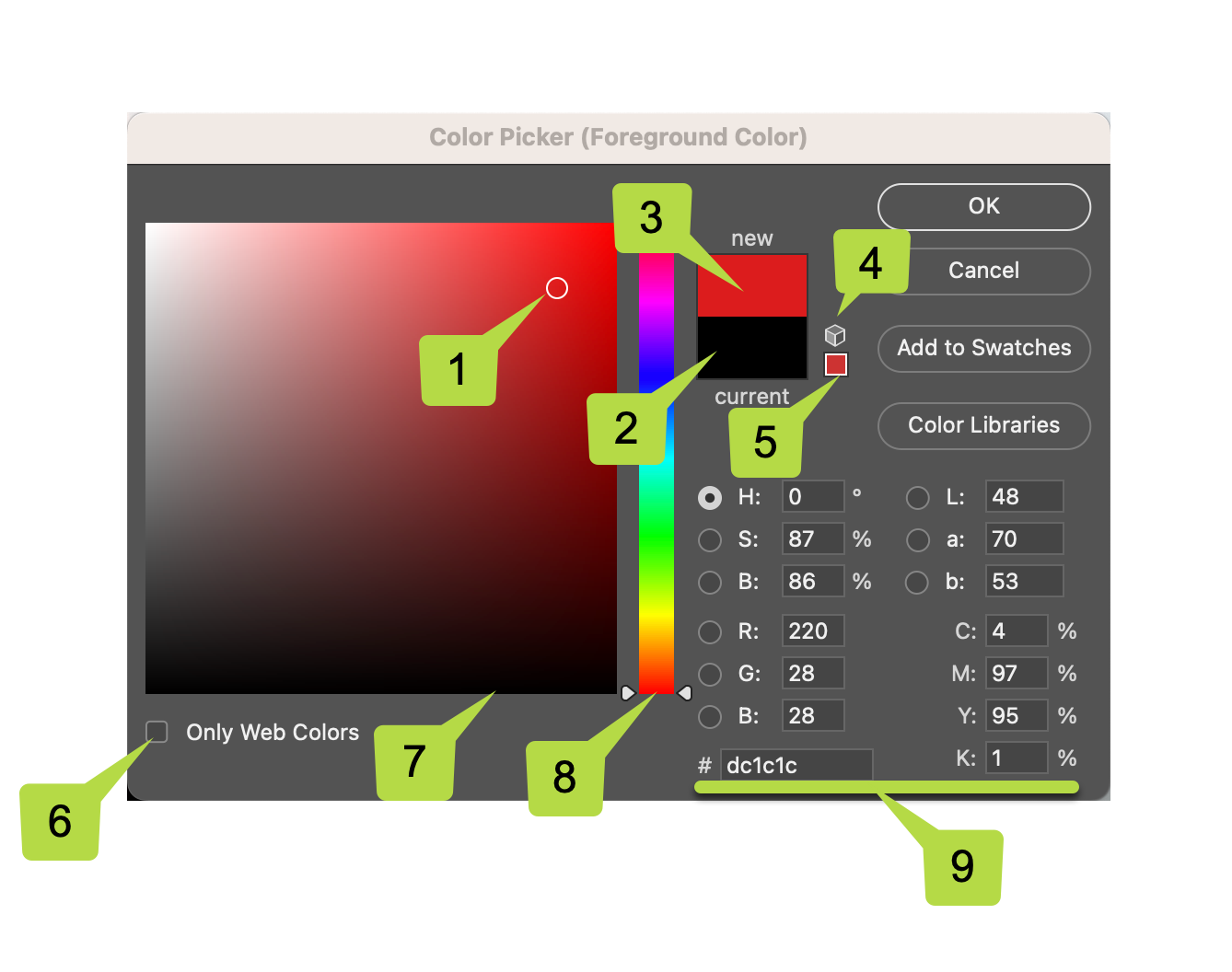
Colour Picker
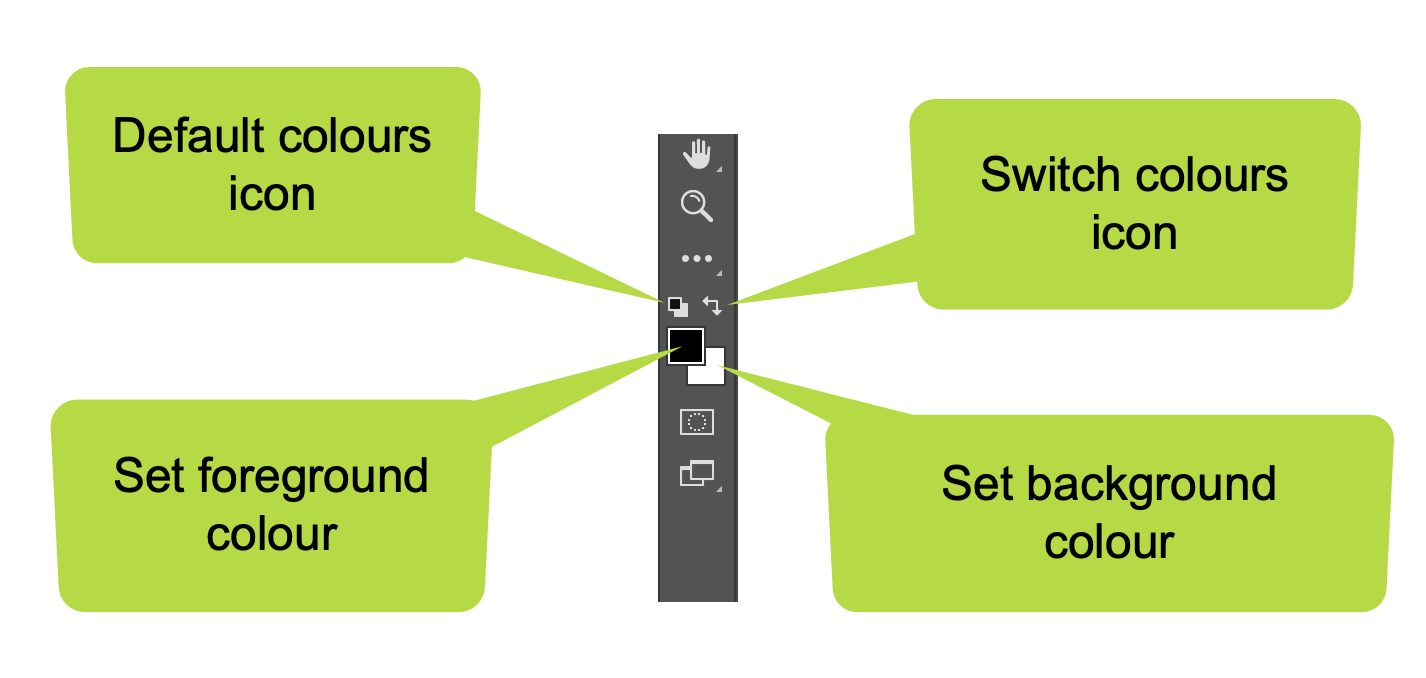
 The default colours icon resets the colours to black and white. The switch colours icon switches the foreground and background colour. Double click the foreground or background colour to access the colour picker.
The default colours icon resets the colours to black and white. The switch colours icon switches the foreground and background colour. Double click the foreground or background colour to access the colour picker.

- Picked Colour
- Original Colour
- Adjusted Colour
- Out-of-gamut alert icon
- Alert icon for Colour that is not web-safe
- Displays only web-safe Colours
- Colour field
- Colour slider
- Colour values
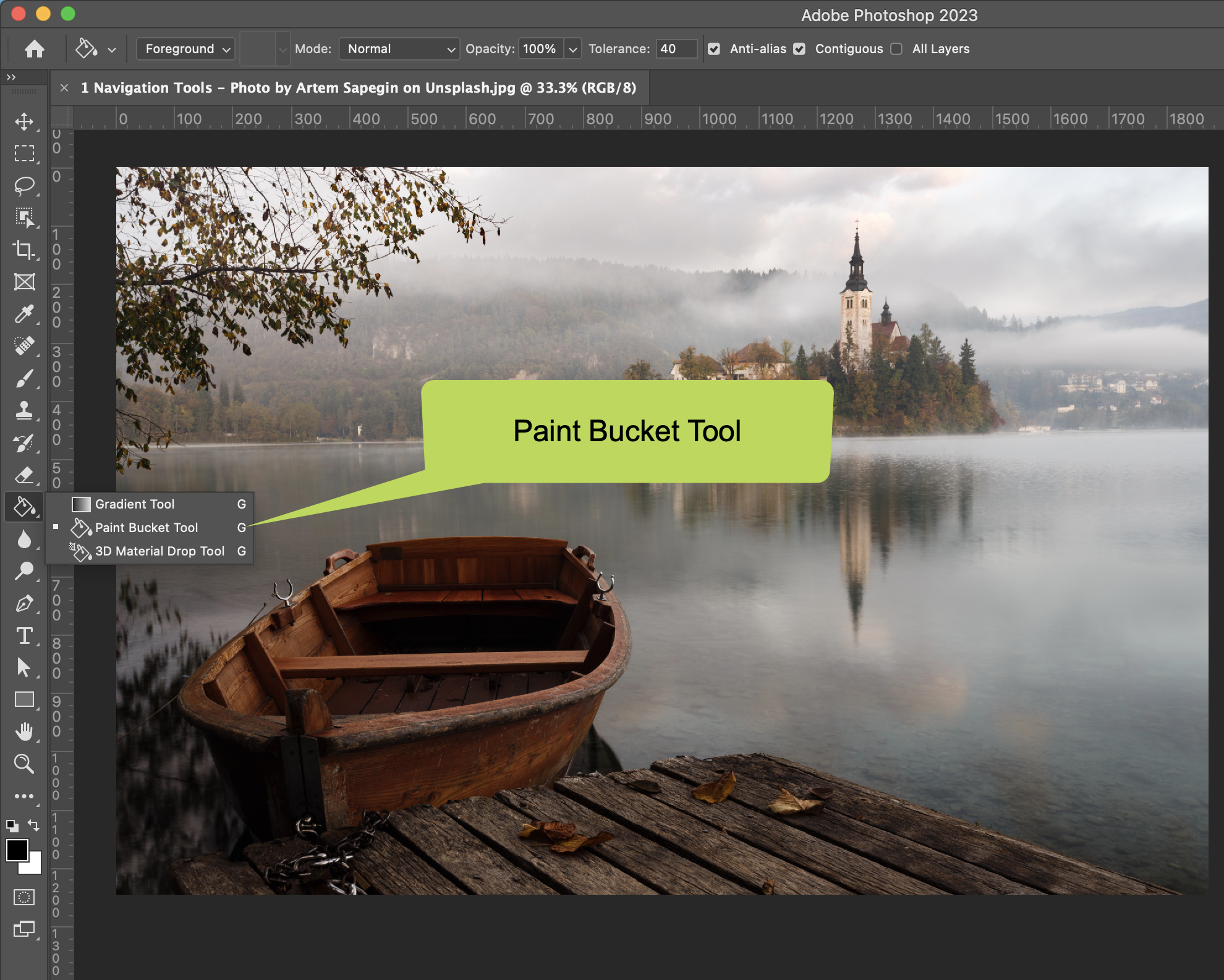
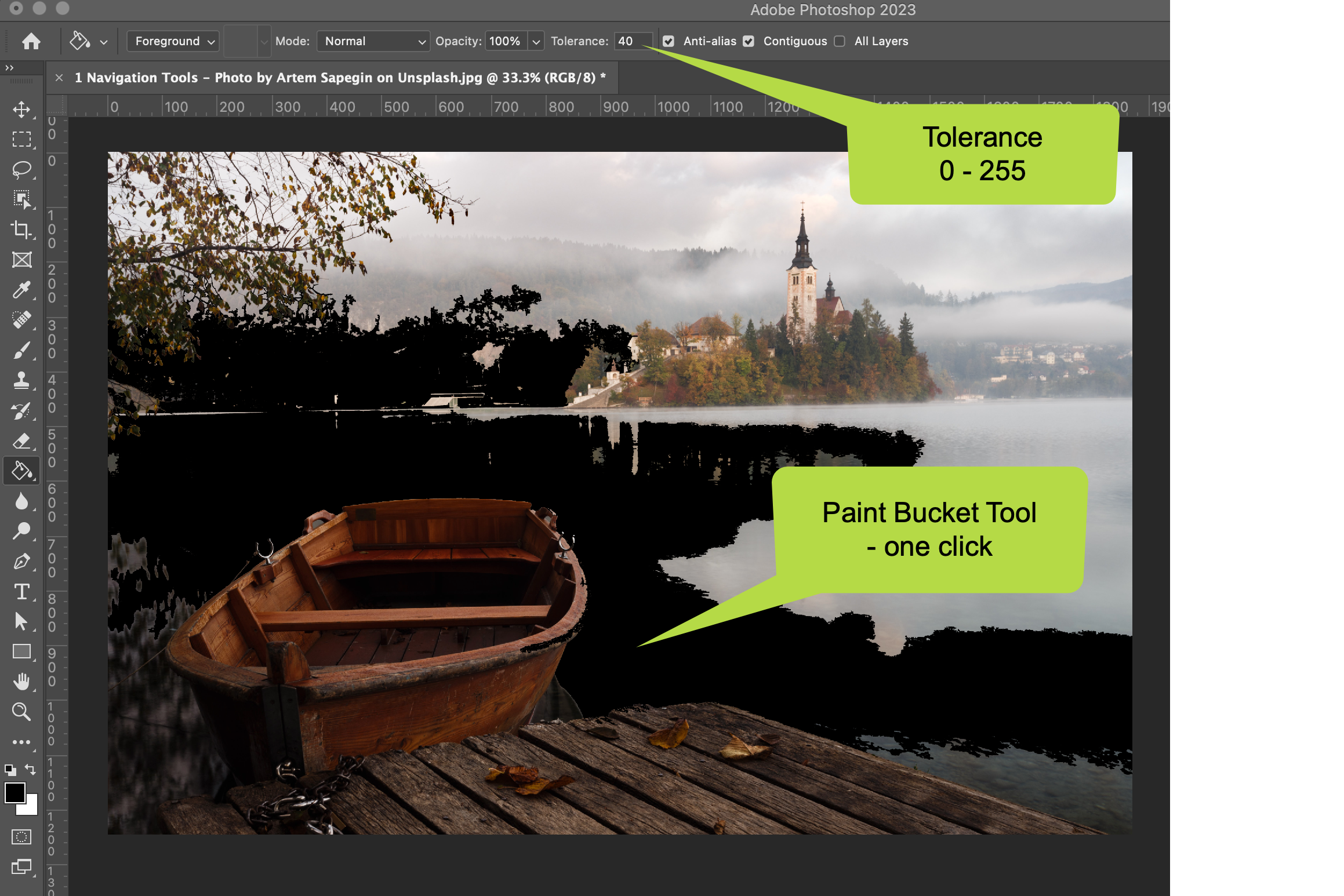
Paint Bucket Tool
 The Paint Bucket Tool can be found under the Gradient Tool.
The Paint Bucket Tool can be found under the Gradient Tool.
To paint an entire Layer: Create New Layer - Paint Bucket Tool - Pick Colour - Select Layer - Click Once
There are also other ways to paint parts of a photograph or canvas.
 Change the tolerance to paint more or less of a photograph.
Change the tolerance to paint more or less of a photograph.
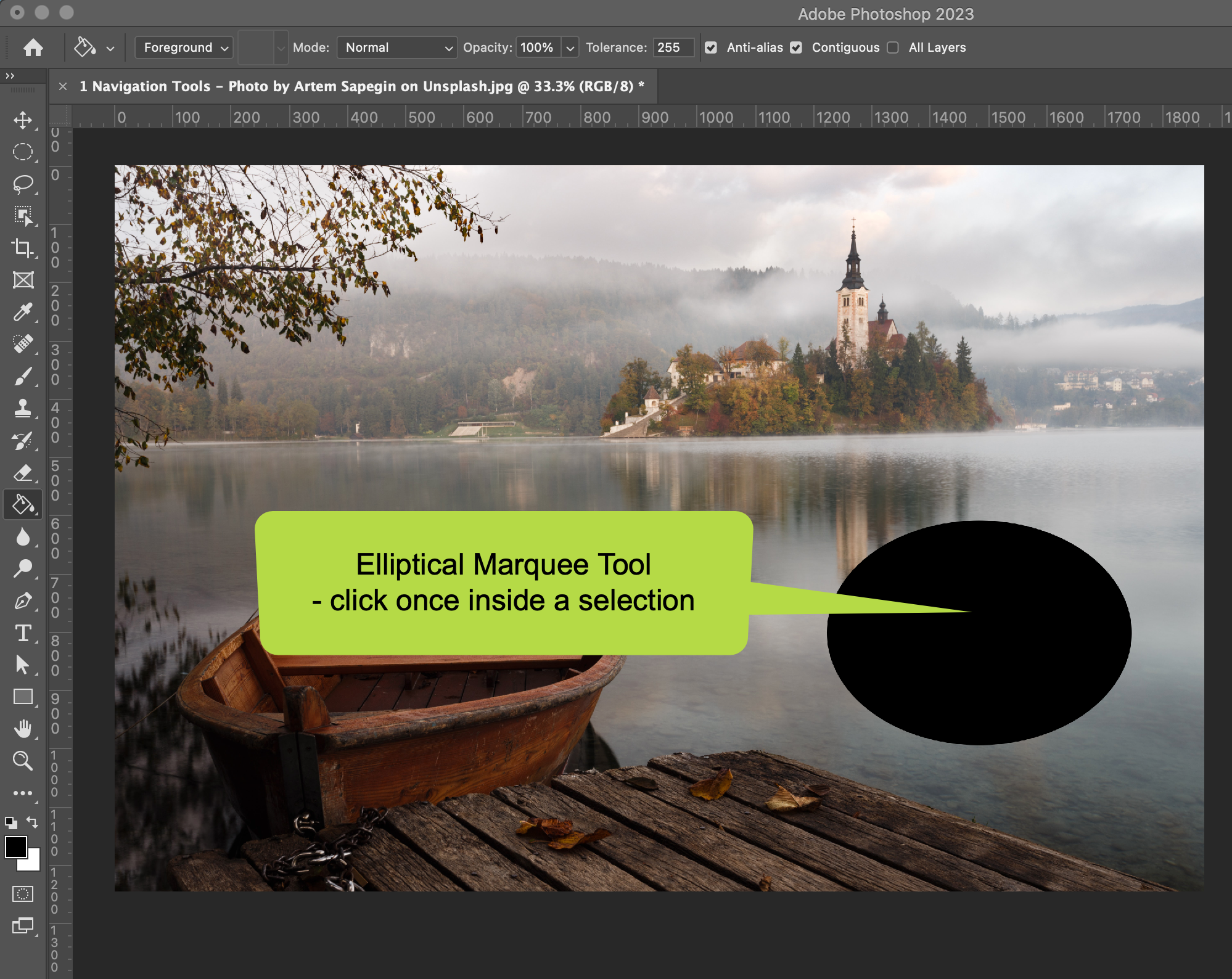
 To paint a selection with the Paint Bucket Tool, make a selection with any selection tool, and then click once inside of the selection.
To paint a selection with the Paint Bucket Tool, make a selection with any selection tool, and then click once inside of the selection.
![]() Experiment with the colour picker, blend modes, and the brush, shape, and paint bucket tools that were covered throughout this topic.
Experiment with the colour picker, blend modes, and the brush, shape, and paint bucket tools that were covered throughout this topic.
File - New - Print Preset - A4
Post your activity document to the Digital Image Practicals forum for discussion and feedback!
