In this lesson we'll learn more about how vector graphics work. We won't delve into the maths – that's something we can leave to Illustrator. However, it's good to understand how Illustrator organises vectors, including the tools and controls available for using them in our own design and illustration work.
In Illustrator, vectors are made up of Anchor Points and Path Segments. Anchor points can be either Corner points or Smooth points.
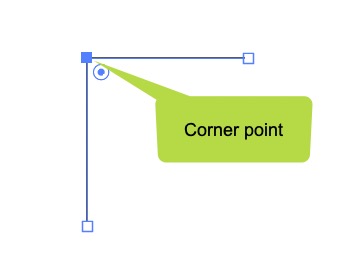
Corner points connect straight path segments to other straight path segments:

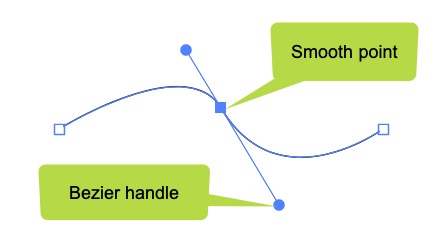
Smooth points connect curved path segments in smooth, continuous curves. When you select a smooth point, a pair of Bezier handles will appear. These handles allow you to control the shape of the curves:

Illustrator will automatically create shapes using a combination of smooth and corner points. The fun begins when you start editing those shapes or create your own shapes from scratch, using the Pen tool.
![]() Use the tracing document resource to practice tracing with the pen tools and stroke panel. Don't forget to use a template layer!
Use the tracing document resource to practice tracing with the pen tools and stroke panel. Don't forget to use a template layer!
Post your activity work to the Vector Graphics Practicals forum for discussion and feedback!
