In this final topic you'll be exploring Adobe Easter Eggs, printing tips, CV's, portfolios, and company and/or personal websites. Like the logo, websites are one of the most important factors for advertising and marketing campaigns.
- It's important to research the company before handing in a CV and/or going for an interview. Use this research to edit your CV summary for each different job. Use words and/or traits in your summary that the ad or companies website is advertising!
- Always include captions under portfolio pieces like ‘Created in Adobe Photoshop’ or ‘Hand Drawn’ so that people have a clearer understanding of your skills.
- Only include relevant information. For example, if you had a Masters in Fine Art, a Diploma in Graphic Design and a Food Handling Certificate, and you were applying for an artistic or design job, you shouldn't include the Food Handling Certificate. The same rule applies for work experience.
- It can be good to have both an online CV and portfolio, and a hard printed document version of your CV and portfolio. As the years go on, online CV’s and portfolio’s are becoming the norm. However, there are certain legacy jobs that may still expect a printed CV.
- One tip when it comes to making mistakes while drawing in these applications is to play around with any mistakes! Try working out the quirks of your own drawing actions and see if you can use these to create your own style. You can often use mistakes to your advantage, sometimes a bad line or a smudge here or there can lead to an interesting, stylised final outcome.
- In Adobe Photoshop, Illustrator and InDesign you’ve been learning each tool step by step. However, creating your desired outcome or ultimate effect may require using a combination of several tools, panels, effects and/or options. As you continue to work or play around in Creative Cloud I challenge you all to think about how you can start using different tools, controls, panels and applications together!
- If you’re a designer, marketer or even an artist it’s super important to plan what you’re going to create before choosing what application or medium that you’re going to use. Through research and planning you can save hours of time in the creating process. Don’t let an application or medium dictate your work, first come up with an idea, then research, plan, and finally choose what application or medium is best to create your idea.
You can use a website as a company and/or brand site or an online portfolio. Most website builders provide a free membership which includes the name of the website builder (for example Wix) in the URL, ads and less features, but you can also pay for your own domain name. Paying will give you some more editing options, analytics and ad capabilities, but the free versions are still really good.
Website Tips:
- The least clicks possible, make everything one click away.
- Make sure that it looks good on both web browsers and mobile.
- Add links to other social networks (LinkedIn, Instagram, Facebook, YouTube, Bandcamp etc), but only if you use them for work.
- This tip is a bit of a weird one, but I think that it’s important to mention. Make sure that your social media accounts are either private, or that you’ve deleted and untagged anything that may look bad out of context. Many companies today will actually check a persons social media accounts before hiring.
- Save for web 72ppi. This will ensure that images load faster on bad internet connections.
- Only include your best work. It’s better to have three great projects on your website, rather than ten average projects. This rule applies to both printed and online CV’s and portfolio’s.
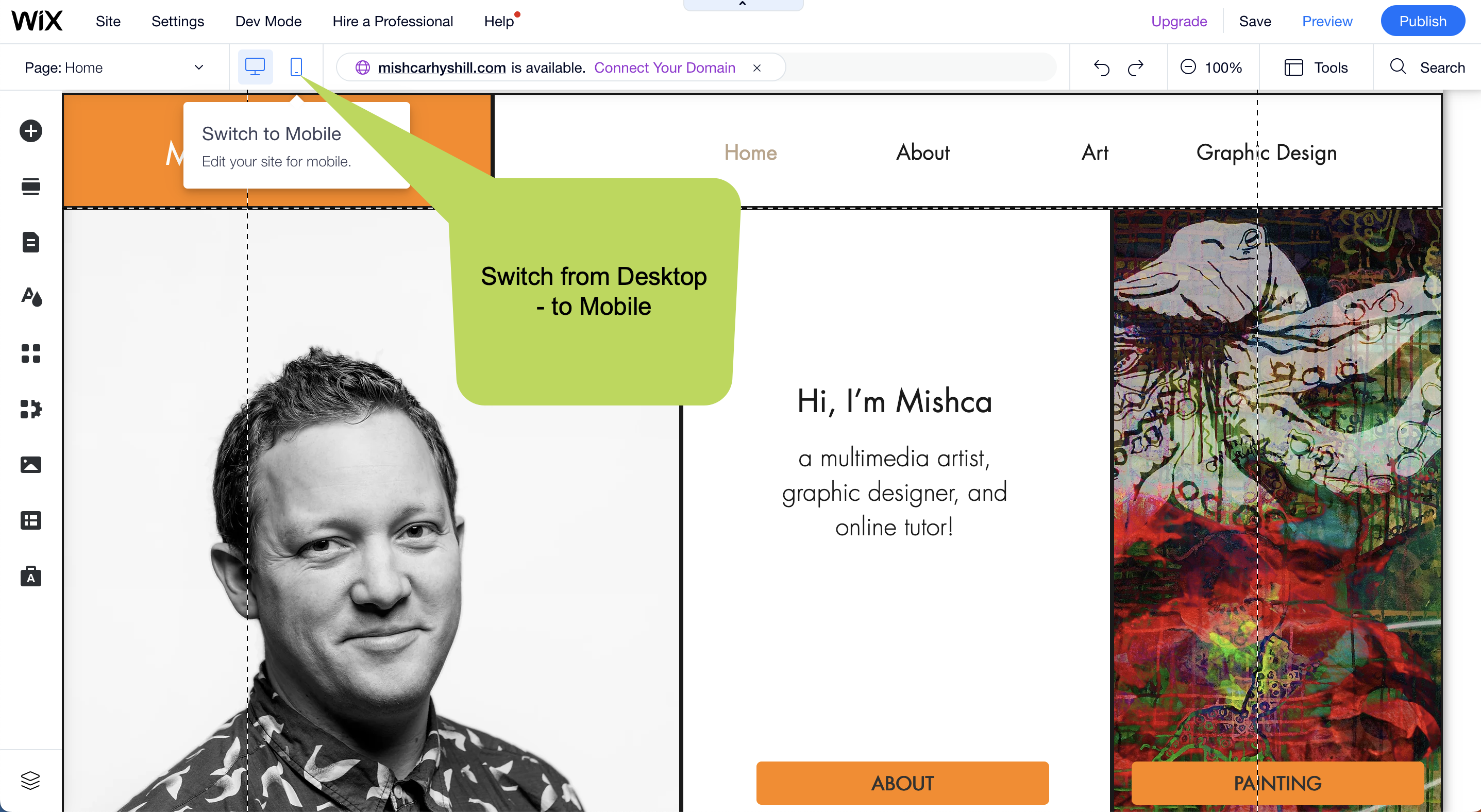
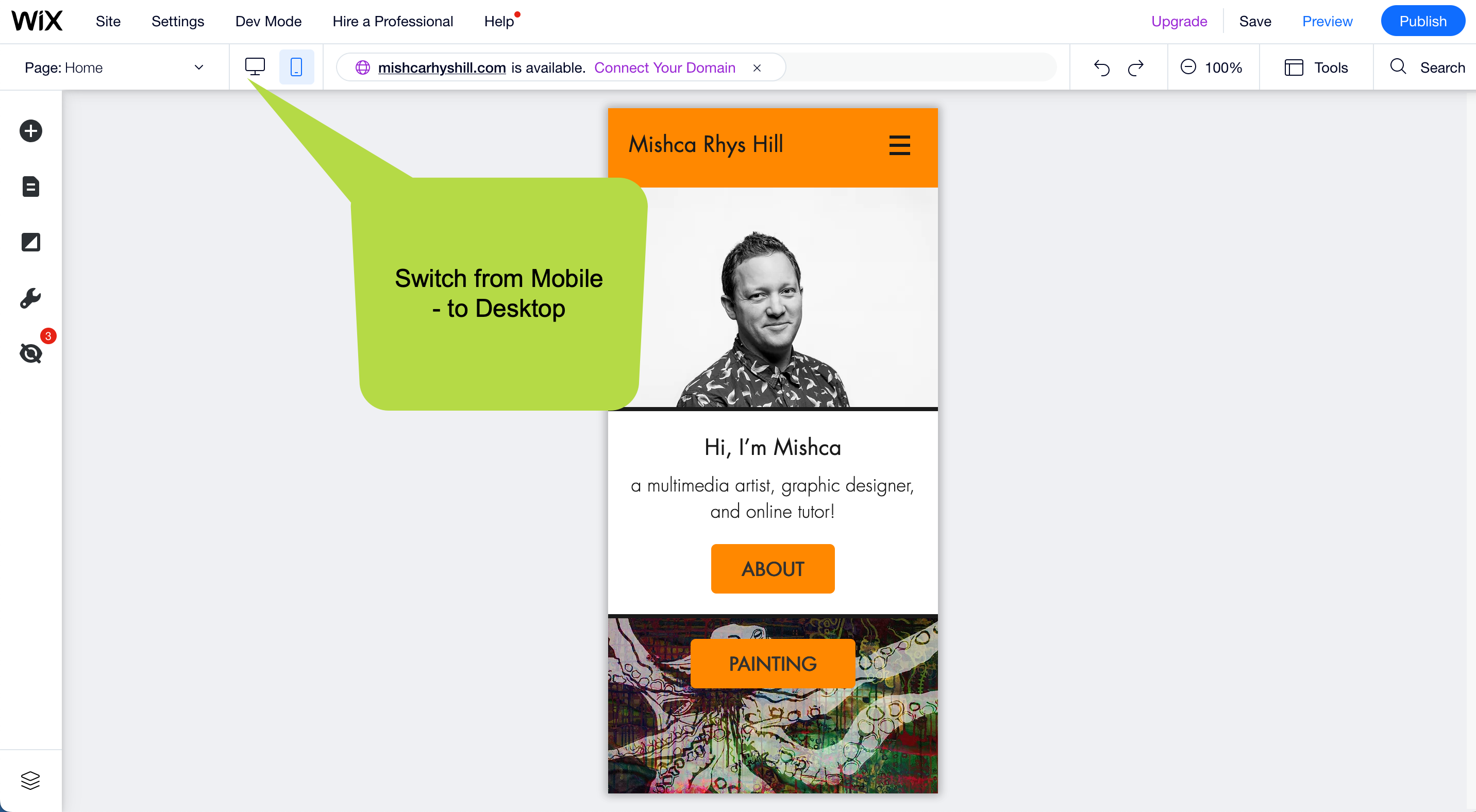
More and more, the online world is viewed through a modile screen, this makes it super important to optimise a website for mobile. A mobile optimised site reformats itself for mobile devices. It not only makes sure to properly display on smaller screens, but also makes the site much easier to explore. It reformats content, displays larger navigation buttons and optimises images according to the screen size.

 WIX is just one example of a personal website builder. These days all website builders optimise to both desktop and mobile.
WIX is just one example of a personal website builder. These days all website builders optimise to both desktop and mobile.
![]() Use your activity and project work, and the skills and techniques that you've learnt throughout the course to create a basic portfolio.
Use your activity and project work, and the skills and techniques that you've learnt throughout the course to create a basic portfolio.
Post the zipped activity document to the Document Design Practicals forum for discussion and feedback!
