Well, luckily with animation, fantasy is your friend.Steven Spielberg
Animation plays a fundamental role in eSports- without it, gaming would virtually not exist. Throughout this topic, we will explore the basics and principles of animation.
The word animation comes from the Latin word “animare”, which means to give life to. Of course, while we are not doing this literally by any means, we are trying to create the illusion of life—specifically, movement or the impression of it.
Just as graphic designers follow a set of guidelines, so do animators; instead, they are known as ‘animation principles.’
Becoming a good animator is hard and requires learning. Animation is a beautiful and challenging career. - but it is achievable with the right amount of dedication and study.
Every animation completed is a step towards improvement. 12 simple and effective rules to remember as you create all animation – from drawing frame by frame to a complex fluid human movement.
The 12 principles of animation
- Squash and stretch
- Anticipation
- Staging
- Straight-ahead action and pose-to-pose
- Follow through and overlapping action
- Slow in and slow out
- Arc
- Secondary action
- Timing
- Exaggeration
- Solid drawing
- Appeal.
The following graphic illustrates each of these principles.

The following video showcases the true art of animation. It explores the various methods of animation, from hand-drawn to clay, and the 12 principles of animare.
Watch: The 12 Principles Of Animation (6.41 minutes)
Knowledge Check Activity

Animation has been around for centuries, and over time, with the progression of technology and AI capabilities, animation has become increasingly life-like.
Frank Thomas and Ollie Johnston form the term ‘animation principle.’ The goal to a strong solid animation is give it the illusion of life. Just as life follows the laws of physics, so too does animation. The Illusion of Life was published back in 1981.

Let’s take a step back in time and view the evolution of animation. As you watch the video, take particular note on how the imagery has changed.
Watch: Evolution of Animation (1833-2022)- COLLAB with Solomon Society (8.10 minutes)
The first animation cycles all animators learn is the ball bounce animation. A simple cycle with many animation principles to play with to help create the ‘illusion of life.’
Animation principle: Timing (and spacing)
A strong understanding of this principle is the best way to kick-start your animation career, another great video about physis and mathematics.
The following video explains the physics of a bouncing ball.
Watch: Animation basics: The art of timing and spacing – TED-Ed (6.42 minutes)

Frame by frame animation is a meticulous and foundational technique for creating motion sequences. It involves crafting individual frames, each representing a distinct moment in an animation. These frames are then presented in rapid succession to create the illusion of smooth and continuous motion.
15fps, 24fps, 25fps, 30fps, 60 fps are terms you may have seen before but what do they mean? In animation and film, FPS = frames per second. The number of frames equal one second. Remember, an animation or film is just a sequence of still images playing back.
30fps animation requires 30 drawings to complete 1 second. 25fps, 25 frames to complete 1 second, 60fps, 60 frames to complete one second (that is a lot of drawing).
Drawing on 1’s, 2’s, and 3’s – animators use this technique to help decrease the number of drawings needed.
Watch: Animation on ONES, TWOS, and THREES compared
In frame-by-frame animation, the chosen framerate determines How smooth the animation will playback and how many frames are needed.
In the context of eSports, frame-by-frame animation refers to the process of carefully designing and drawing each frame to bring in-game actions, characters, and scenes to life. This technique requires a high level of attention to detail, as every frame contributes to the overall fluidity and realism of the animation. Just as in competitive gaming, where each action can determine the outcome, in frame-by-frame animation, every frame influences the quality of the final animation.
Straight Ahead and Pose To Pose
An animation principle that can help determine an animator's difficulty when doing a frame-by-frame drawing.
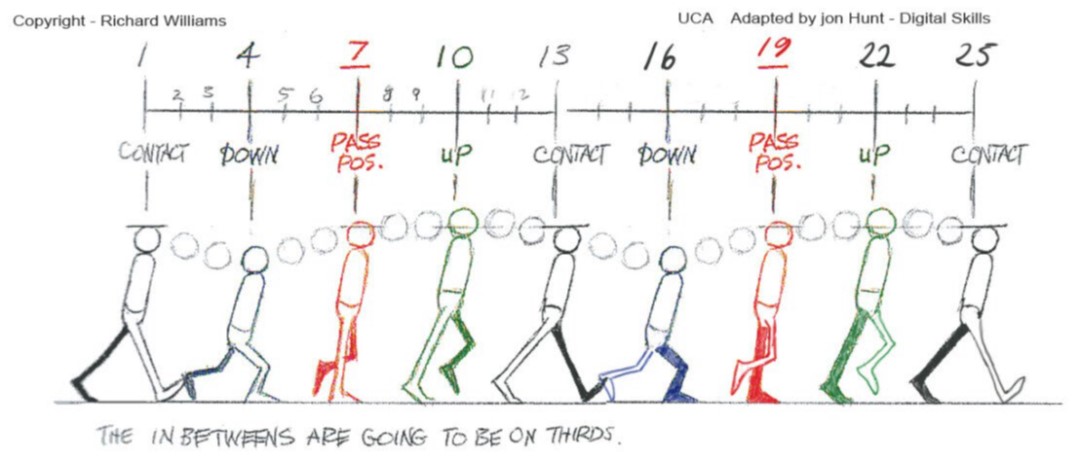
The following image is from "Animator's Survival Kit" by Richard Williams. A "must have" for all animators. Tutors, students and animators across the world use this.
Using this image as a reference, if you used the pose to pose, you would draw each major pose.

First major poses are 1, 13, 25. These three poses gives us the foundation of a walk cycle.
Second set of major poses are 4 and 16 this adds life to the walk cycle. So on and so forth. Pose to pose helps you identify key poses in your animation.
Straight ahead means drawing every frame in sequence (order) 1,2,3,4,5,6…
Knowledge Check Activity
Frame by frame is drawing every frame by hand, keyframe animation is setting two (or more) ‘property’ of an element say a letter, a geometric shape, a character’s foot etc. The software will animate the in-between keyframes.
The following image depicts a hand drawing of 'a ball dropping.' If as an animator, you were to create a frame by frame animation as an animator you would need to draw every frame to give the animation the illusion of life.
With keyframe animation you set the position 1 to the top of the screen and then set position 2 to the bottom of the screen. The software will animate the in-between frames between the two keyframes.
Software such as Adobe After Effects, Adobe Premiere, and Adobe Animate have a form of keyframe animation.
Animation in your daily lives
From really cool YouTube videos to boring institutional ones, animation is a great way to present complex ideas in a digestible way for general audiences. Animation is an effective type of visual communication.
Canva for animation
One of the great things about a good animation is that the quality of it is not limited to your resources but limited to your imagination. Canva is a fantastic and free platform that allows your imagination to materialise. Many streamers and content creators currently use this program to create from stream overlays to stinger animations for personal and professional use. Many of you have already used it.
Would you be keen to try animating? Check out this Panopto video of your tutor creating an animation using a tool we all already know: Canva!
Watch: Canva
Canva animation
Watch the tutorial on creating an animation in Canva.
Using Canva, create your own stinger (animated cutscene) and share your creations link with the class on the Learning Activity Forum.